排序
Ajax动态加载html页面后,无法运行js快速解决方法。
事件背景有一个公用页面需要在多个页面调用,其中涉及到部分js已经写在了公用页面中,通过ajax加载该页面后无法执行其中的js。解决思路1. 采用附加一个iframe的方法去执行js,为我等代码洁癖者...
关于php无法链接mssql的解决办法
php无法连接mssql的解决办法:1、修改身份验证模式;2、修改并确定账号密码;3、开启账号访问数据库的权限。本文操作环境:windows7系统、PHP7.1版,DELL G3电脑php无法链接mssql怎么办?php通...
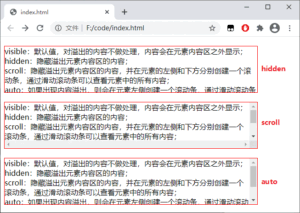
关于CSS滚动条样式(overflow)是什么,小小编为你解答
正如在“CSS盒模型”一节中所学,页面中的每个元素都可以被视为矩形盒,可以使用CSS控制盒的大小和位置等信息。 默认情况下,如果元素中的内容超过框的大小,例如,元素中的内容不足以容纳在由...
什么是CSS motion path模块?如何制作运动路径动画?
什么是CSS motion path模块?本篇文章小小编和大家一起详细了解下CSS motion path模块,谈谈它的用法,介绍一下使用该模块如何制作简单和复杂的路径动画。CSS 中有一个非常有意思的模块 -- CSS ...
关于CSS变量 var()的用法是什么?CSS变量 var()的用法详解介绍
随着网络项目的扩大,他的CSS将变得和天文数字一样大和混乱。为了帮助解决这个问题,新的CSS变量很快会出现在主流浏览器中,使开发人员能够重复使用和轻松编辑重复的CSS属性。用过SASS或Less的...
关于怎样通过css的绝对定位和固定定位来实现HTML元素的居中教程
很多人尝试通过CSS将模式框等元素放在页面中心,但如果不成功,请使用JS执行。这个熟练的句子将演示如何在不使用JavaScript的情况下将元素居中。话不多。我马上进入正文。 方法比较简单,就是...
相关web前端中常用的封装方法简介
1、放大镜//页面加载完毕后执行 window.onload = function () { var oDemo = document.getElementById('demo'); var oMark = document.getElementById('mark'); var FloatBox = document.getEle...
关于win102345文件彻底清除的详细解决办法
很多小伙伴使用浏览器时,强制篡改1234文件可能有问题。无法删除文件夹。那么,怎样才能删除他呢?下面给大家带来详细的方法。一起看吧。win102345文件怎么彻底删除:1、点击桌面的“计算机”进...
有关应用程序发生异常unknown software详细解决方法
在电脑上运行程序的时候小伙伴们肯定都遇到过应用程序发生异常unknown software的问题吧,今天就专门为大家带来了详细的解决方法,一起来学习一下吧。应用程序发生异常unknown software怎么办:...
有关ps皮肤处理精修的方法
ps皮肤处理精修方法第一步、新建观察组:打开原图,新建组命名为观察图层,在组下面建立一个曲线调节层和一个黑白调节层。第二步、调整曲线参数:曲线设置如下图,得到一个明暗过渡信息观察。方...