排序
有关netware卸载详细解决方法
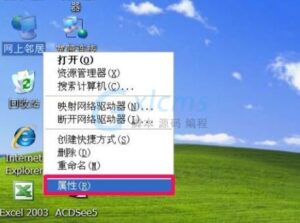
很多小伙伴的计算机上都安装了NetWare,开机时出现登录界面很麻烦。那么,怎样才能除掉他呢?让我们来看看详细的删除方法。netware怎么卸载:1、右击桌面“网上令居”选择“属性”。2、随后右击...
解析PHP设置setcookie的详细教程
setcookie() 函数向客户端发送一个 HTTP cookie。cookie 是由服务器发送到浏览器的变量。cookie 通常是服务器嵌入到用户计算机中的小文本文件。每当计算机通过浏览器请求一个页面,就会发送这...
有关如何通过PHP检测某数组是不是另一个数组的子集
关于子集的介绍如下:子集其实是一个数学概念:如果集合A的任意一个元素都是集合B的元素,那么集合A称为集合B的子集。那在简单了解什么是子集后,我们直接来上代码:PHP代码如下:<?php // ...
关于$.ajax中contentType: “application/json” 的用法详细解析
具体内容如下所示:$.ajax({ type: httpMethod, cache:false, async:false, contentType: 'application/json; charset=utf-8', dataType: 'json',//返回值类型 url: path+url, data:jsonData, s...
有关layui如何表格中显示图片解析
layui的表格使用还是非常简单的,layui文档中已经非常详细,下面直接上代码了如果你想了解更多关于layui的知识,可以点击:layui教程1、jsp代码<div class='demoTable'> <button cla...
有关JS中闭包概念的详细解析(附实例)
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。 1、变量的作用域要理解闭包,首先必须理解Javascript特殊的变量作用域。变量的作用域无非就是两种...
有关net和php哪个好学
ASP。NET拥有开发网站应用程序的所有解决方案,包括身份验证、缓存、状态管理、调试和部署。代码编写的特点是将页面逻辑和业务逻辑分开,将程序代码和显示的内容分开,使编写丰富多彩的网页变...
关于tp5不能访问index.php的详细解决办法
tp5不能访问index.php的解决办法:首先找到htaccess文件;然后修改规则内容为“RewriteRule ^(.*)$ index.php [L,E=PATH_INFO:$1]”即可。本文操作环境:windows7系统、thinkphp v5.1版,DELL G...
实例讲解CSS3中的border-radius属性
Border-radius border-radius是一种缩写方法。如果“/”前后的值都存在,那么“/”前面的值设置其水平半径,“/”后面值设置其垂直半径。如果没有“/”,则水平和垂直半径相等。 border-radius:...
关于CSS精灵图(Sprite)精准讲解
用户访问网站时,浏览器向服务器发送一系列请求。例如,网页上的每个图像都必须经过一次请求,才能最终显示给用户。但是网页包含很多图像资源(例如页面上显示的图片、网页上的背景图像、装饰性...