排序
如何完美解决html中select的option不能隐藏的解析
1、首先设置option的display:none的方案肯定是不可行了;2、某网友提出的两种方案:a.在option标签上面加上disabled='disabled'属性,表示不可用,这种方案只是让option不能选择,但没有隐藏掉b...
有关HTML页面3秒后自动跳转的三种常见方法
我自己遇到问题和查找资料,总结了3个方法方法1:最简单的一种:直接在前面<head>里面添加代码:代码如下:<span style='font-size:18px;'> </span><span style='font-size...
解析HTMLtarget属性
定义和用法 <a> 标签的 target 属性规定在何处打开链接文档。如果在一个 <a> 标签内包含一个 target 属性,浏览器将会载入和显示用这个标签的 href 属性命名的、名称与这个目标吻...
解析HTML特殊字符显示
有些字符在HTML里有特别的含义,比如小于号<就表示HTML Tag的开始,这个小于号是不显示在我们最终看到的网页里的。那如果我们希望在网页中显示一个小于号,该怎么办呢?这就要说到HTML字符实...
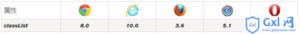
解析HTMLDOMclassList属性
页面DOM里的每个节点上都有一个classList对象,程序员可以使用里面的方法新增、删除、修改节点上的CSS类。使用classList,程序员还可以用它来判断某个节点是否被赋予了某个CSS类。 添加类(add...
有关html中ul标签的优化
模拟一种业务流程吧,类似留言墙,大家留言后,要将留言显示在留言墙上面。开始我们的代码编写吧如果在平时我会这样写,但是假如我接收了一百万条数据,代码如下: <!DOCTYPE html> <...
有关讲解HTML标签
HTML <dl> 标签 <html><body><h2>一个定义列表:</h2><dl><dt>计算机</dt><dd>用来计算的仪器 ... ...</dd><dt>显示器<...
小小编教你如何快速掌握html
概要HTML俗称超文本标记语言,是Hyper TextMarkup Language的缩写,是用于描述网页文档的一种标记语言。网页文件本身只是一种文本文件,我们通过在文本文件中添加标记符号,可以告诉浏览器如何...
HTML教程用好超级链接标记
超级链接标记代表一个链接点,是英文anchor(锚点)的简写。它的作用是把当前位置的文本或图片连接到其他的页面、文本或图像,这已是众所周知了,但关于它的语法结构可能有点鲜为人知,而要用活...
关于HTML初学者指南
一个教学工具要看到你的浏览器当前窗口所显示信息的原始文件, 可以选择浏览器菜单中的 View Source (或者等价操作) 选项. 文件的内容和所有的 HTML 标记将显示在一个新窗口中.这是学习使用 HTML...