排序
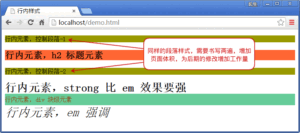
详细讲解HTML块级元素和内联元素(行内元素)
HTML 标签(元素)可以分为两个类别,分别是块级元素和内联元素(也叫行内元素)。块级元素块级元素最主要的特点是它们自己独占一行,块级元素中最具代表性的就是<div>,此外还有<p>...
详细讲答HTML如何嵌入CSS样式的四种方法。
HTML 仅能呈现一些信息,表现能力非常有限,需要结合 CSS 一起使用,以使页面更加精美。CSS 样式既可以作为单独的文件(.css类型的文件)引入到 HTML 文档中,也可以直接写在 HTML 文档中,大致...
今日给大家讲解HTML注释的写法(附带示例)
HTML注释主要用于解释文档中的代码,注释也是代码的一部分,但浏览器会自动忽略注释的内容,因此用户无法在网页上查看注释。完整的HTML文档通常由数百行代码组成,因此在编写代码时必须善加利用...
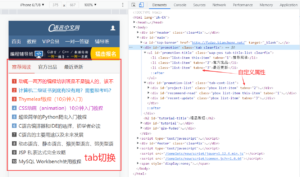
此篇文章介绍关于HTML列表标签中的:
HTML 为我们提供了三种不同形式的列表:有序列表,使用 <ol> + <li> 标签无序列表,使用 <ul> + <li> 标签定义列表,使用 <dl> + <dt> + <dd> 标签1...
关于HTML包括插入图片:![]() 标签的详细操作和理论
标签的详细操作和理论
HTML 使用 <img> 标签插入图片,img 是 image 的简称。<img> 是自闭和标签,只包含属性,没有结束标签。<img> 标签的语法格式如下:<img src='url' alt='text'>对属性...
关于HTML超链接标签的详细操作方法和理论详解
在 HTML 中,我们使用 <a> 标签来表示超链接。超链接(Hyperlink)通常简称为链接(Link),是指从一个网页指向另一个目标的连接关系,这个目标可以是另一个网页,也可以是当前网页中的其...
如何使HTML文本格式化、详细操作教程点我查看
某些HTML标记除了具有一定的含义(含义)外,还具有默认样式,如<b>(粗体)、<em>(倾斜)等。 这些标签允许您在不通过CSS的情况下定义网页中内容的样式。 许多具有这些含义和默认样式的...
今日小小编给大家详解HTML段落标签的操作教程和知识
HTML 中可以使用段落标签 <p>来将文档中的内容分割为若干个段落,语法格式如下:<p>段落中的内容。</p>段落标签由开始标签<p>和结束标签</p>组成,开始和结束标...
HTML标题标签到详解
详解
HTML 中提供了从<h1>到<h6>六个级别的标题标签,<h1>标签的级别最高,<h6>标签的级别最低,通过这些标签可以定义网页中的标题(与 word 中的标题类似),合理使用标题...
新手小白需知关于HTML属性的概念和使用操作
通过前面的学习,我们已经对 HTML 标签有了简单的认识,知道可以在标签中可以添加一些属性,这些属性包含了标签的额外信息,例如:href 属性可以为 <a> 标签提供链接地址;src 属性可以...