排序
js实现移动端H5页面手指滑动刻度尺功能
封装成直接可用的MeasureRuler.js 调用方法: 1 2 3 4 5 6 7 8 9 10 //初始化尺子 var measureRuler =new MeasureRuler({ wrapperId:'rulerWrapper', //容器ID,页面中...
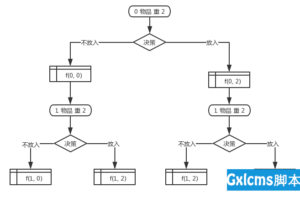
详解PHP怎么使用动态规划实现最优红包组合
动态规划是什么动态规划 (Dynamic programming 简写:DP)是一种在数学、管理科学、计算机科学、经济学和生物信息学中使用的,通过把原问题分解为相对简单的子问题的方式求解复杂问题的方法。动...
html5+实现plus.io进行拍照和图片等获取
使用Hbuilder开发工具开发:实现可对Android机进行控制和获取资源 说明:IO模块管理本地文件系统,用于对文件系统的目录浏览、文件的读取、文件的写入等操作。通过plus.io可获取文件系统管理对...
详细解析css用Html实现动态显示颜色块的报表效果
<style type='text/css'> *{ padding: 0; margin: 0; } .tubiao,.jihua,.shiji,.riqi{ width: 100%; overflow: hidden; margin-top: 10px; } .left{ width: 10%; float: left; text-align...
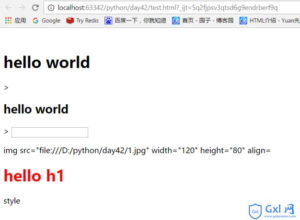
很多人不懂HTML是什么 小小编给大家简单讲解HTML简介
HTML 英文全称是 Hyper Text Markup Language,中文译为“超文本标记语言”,专门用来设计和编辑网页。使用 HTML 编写的文件称为“HTML 文档”,一般后缀为.html(也可以使用.htm,不过比较少见...
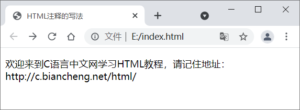
今日给大家讲解HTML注释的写法(附带示例)
HTML注释主要用于解释文档中的代码,注释也是代码的一部分,但浏览器会自动忽略注释的内容,因此用户无法在网页上查看注释。完整的HTML文档通常由数百行代码组成,因此在编写代码时必须善加利用...
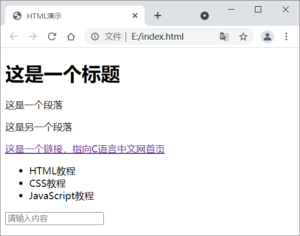
今日小小编给大家详解HTML段落标签的操作教程和知识
HTML 中可以使用段落标签 <p>来将文档中的内容分割为若干个段落,语法格式如下:<p>段落中的内容。</p>段落标签由开始标签<p>和结束标签</p>组成,开始和结束标...
有关前端之html语言的详细解析
前端概述 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析...
详细讲解HTML分组元素
HTML5分组元素 所谓分组元素就是用来组织相关内容的HTML5元素,清晰有效的进行归类一、元素分类汇总元素名称 说明p 表示段落div 一个没有任何语义的通用元素,和span是对应的元素blockquote 表...
HTML5中对lang与xml:lang属性的解释
元素的lang(无命名空间的)属性用于定义元素的内容及其他文本属性的语言种类。 它的值必须是符合BCP 47规定范围内的一个语言标签。 当该属性设置成空字符串时,代表语言未知。 lang(在XML命令...