排序
js实现移动端H5页面手指滑动刻度尺功能
封装成直接可用的MeasureRuler.js 调用方法: 1 2 3 4 5 6 7 8 9 10 //初始化尺子 var measureRuler =new MeasureRuler({ wrapperId:'rulerWrapper', //容器ID,页面中...
HTML5 对各个标签的定义与规定:nav
对nav标签的定义与规定 HTML5中的新元素标签<nav>用来将具有导航性质的链接划分在一起,使代码结构在语义化方面更加准确,同时对于屏幕阅读器等设备的支持也更好。 一直以来,我们习惯于...
关于HTML标签的语法格式
HTML 中的标签就像关键字一样,每个标签都有自己的语义(含义),例如<p>标签代表段落,<b>标签代表加粗。根据标签的不同,浏览器会使用不同的方式展示标签中的内容。在实际开发中...
HTML5等待加载动画效果
直接给大家贴代码了,具体代码如下所示: 1 2 3 <div class='loading'> <p>100<span></span></p> </div> 1 2 3 4 5 6 7 8 9 10 *{margin:0;padd...
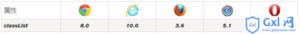
解析HTMLDOMclassList属性
页面DOM里的每个节点上都有一个classList对象,程序员可以使用里面的方法新增、删除、修改节点上的CSS类。使用classList,程序员还可以用它来判断某个节点是否被赋予了某个CSS类。 添加类(add...
HTML5 对各个标签的定义与规定:style
style标签用来定义网站的样式。 可设置属性 media :screen tty tv projection handheld print braille aural all type:text/css scoped:true 或者 false title:有不同的含义 type属性用于设...
HTML5、CSS3应用教程之 跟DIV说Bey!Bey!
Web设计师可以使用HTML4和CSS2.1完成一些很酷的东西。我们可以在不使用陈旧的基于table布局的基础上完成文档逻辑结构并创建内容丰富的网站。我们可以在不使用内联<font>和<br>标签...
你必须知道的28个HTML5特征、窍门和技术
一、新的Doctype //zxx:”doctype”中文意思指“文档类型” 仍在使用麻烦的,不可能记得住的XHTML文档类型? <!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www....
今日小小编给大家详解HTML段落标签的操作教程和知识
HTML 中可以使用段落标签 <p>来将文档中的内容分割为若干个段落,语法格式如下:<p>段落中的内容。</p>段落标签由开始标签<p>和结束标签</p>组成,开始和结束标...
HTML5中对lang与xml:lang属性的解释
元素的lang(无命名空间的)属性用于定义元素的内容及其他文本属性的语言种类。 它的值必须是符合BCP 47规定范围内的一个语言标签。 当该属性设置成空字符串时,代表语言未知。 lang(在XML命令...