排序
详细解析layui和bootstrap区别
layui和bootstrap 对比这两个都属于UI渲染框架。layui是国人开发的一套框架,2016年出来的,现在已更新到2.X版本了。比较新,轻量级,样式简单好看。bootstrap 相对来说是比较成熟的一个框架...
React中的合成事件
1 事件三个阶段 捕获、目标、处理 (具体百度,后面有空补全) 2 示例 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 ...
javascript使用alert实现一个精美的弹窗
曾几何时alert陪伴了我很多歌日日夜夜,但现在人们越来越追求高端的技术,其实慢慢的我也都快淡忘了前端的世界里还有alert这么一个伟大的成员。 一、为什么抛弃了alert? 1. 不同浏览器的表现 其...
讲解bootstrap如何给input加图标
示例代码<div class='input-group'> <div class='input-icon-group'> <input type='text' class='form-control fc-clear' /> <span id='scan' data-role='md' class='md...
react拖拽组件react-sortable-hoc的使用
使用react-sortable-hoc实现拖拽 如图: 提示:下面案例可供参考 1.文件1 代码如下(示例):文件名称:./dragcomponents 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 ...
Vue预览图片和视频的几种实现方式
Vue预览图片和视频的几种实现方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧 在Vue中,有几种方式可以显示图...
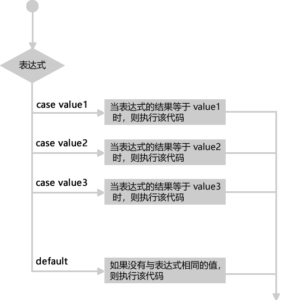
JS switch case语句详解
JS switch case 语句与 if else 语句的多分支结构类似,都可以根据不同的条件来执行不同的代码;但是与 if else 多分支结构相比,switch case 语句更加简洁和紧凑,执行效率更高。JavaScript...
简介bootstrap可以用来干什么
bootstrap可以用来干什么Bootstrap是一组用于网站和网络应用程序开发的开源前端框架,包括HTML、CSS及JavaScript的框架,提供字体排印、窗体、按钮、导航及其他各种组件及Javascript扩展,旨在...
js fill函数填充数组或对象的解决方法
js 的数组有一个 fill 方法,可以给数组填充数据,这个方法有三个参数,从左到右依次为 要填充的数据,填充的起始位置(默认为0),停止填充的位置(默认是数组的长度),这个方法不改变原数组...
寻找Bootstrap置信区间的方法
bootstrap置信区间:假设不能知道总体分布F。但是有一个分布F的数据样本,容量为N。以此样品中重新取样的方式提取N容量的样品。这个样本称为bootstrap样本。从原始样本中独立提取多个bootstrap...