排序
新手小白必知JS while循环语句的用法
JS while 循环语法JS while 循环的语法格式如下:while (条件表达式) { // 要执行的代码}while 循环在每次循环之前,会先对条件表达式进行求值,如果条件表达式的结果为 true,则执行{ }...
JavaScript sort方法实现数组升序降序
这篇文章主要为大家介绍了JavaScript sort方法实现数组升序降序示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪 Array.prototype.sort() sort() 方法...
JS运算符优先级和组合列表
JS 运算符的优先级和结合性规定了它们在复杂的表达式中的运算顺序。JS 运算符优先级运算符的执行顺序称为运算符的优先级,优先级高的运算符先于优先级低的运算符执行运算。例如:w=x+y*z;执行加...
讲解bootstrap如何给input加图标
示例代码<div class='input-group'> <div class='input-icon-group'> <input type='text' class='form-control fc-clear' /> <span id='scan' data-role='md' class='md...
简介bootstrap里面有什么内容
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。 是一个做网页的框架(目前最流行的WEB前端框架),就是...
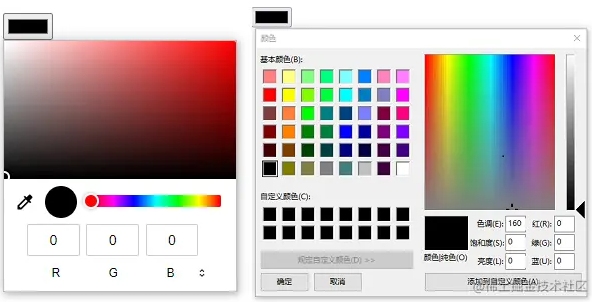
JavaScript快速实现一个颜色选择器
在做前端界面开发的时候,遇到需要改变颜色的需求,就需要使用颜色选择器。 针对这个问题,第一想法,自然是H5提供了input color,可以实现。但不出意外的,IE并不支持。而且,chrome的实现方式...
功能强大的markdown编辑器tui.editor使用示例
最近在捯饬自己的个人网站,想找一款类似于掘金的markdown编辑器,主要诉求包含实时预览、语法高亮、自动生成目录索引。对比了市面上主流的几款编辑器,最后采用了@toast-ui/editor。选择的主要...
本篇文章讲解JS注释、多行注释、单行注释、萌新必看!
注释仅供开发人员使用,程序运行时会自动忽略注释内容,因此通常使用注释来添加代码的注释或说明,从而提高代码的可读性。JavaScript中的注释支持单行注释和多行注释样式,方式与C/C、Java、PHP...
基于JavaScript实现图片裁剪功能
在前端开发中,当遇到图片或头像上传等功能时,有尺寸分辨率限制的话,就需要用到图片的裁剪功能。想了解图片基础知识的,可见前文图片基础知识介绍。 而canvas的使用,对于我们直接在web端实现...
JavaScript深拷贝方法structuredClone使用
对于深拷贝,最容易也应该是常见的方法是使用 JSON.parse() + JSON.stringify() ,还有一个借助第三方脚本库 lodash ,其中方法 cloneDeep 可以实现深拷贝。现在可以使用原生的 structured...