排序
vue .then和链式调用操作方法
Vue.then是Vue.js框架中对于异步操作进行处理的一个方法。它与Promise结合使用,相当于Promise中的then方法,可以处理异步操作的结果,从而实现对后续流程的控制和处理。Vue.then方法是在Vue.js...
关于bootstrap组件该如何使用
bootstrap组件使用非常简单,只需要引用相应的类、和设置相应HTML元素即可使用。 如:字体图标(推荐学习:Bootstrap视频教程)Bootstrap 捆绑了 200 多种字体格式的字形。如需使用字体图标,...
讲解bootstrap如何给input加图标
示例代码<div class='input-group'> <div class='input-icon-group'> <input type='text' class='form-control fc-clear' /> <span id='scan' data-role='md' class='md...
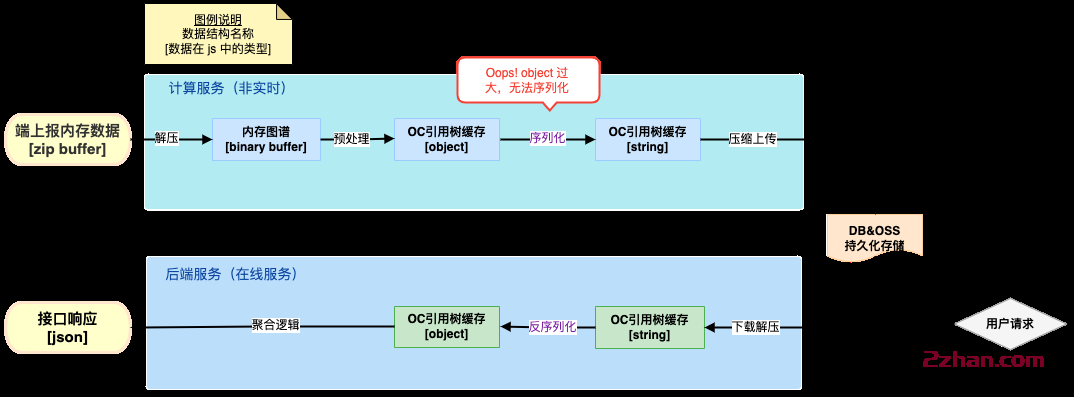
NodeJs超长字符串问题处理
在 Nodejs 计算服务中,对端上上报的内存信息二进制数据进行预处理+缓存时,遇到了一个奇怪的报错:RangeError: Invalid string length 。根据该报错信息,查找得知是字符串长度超过了 node.js ...
详解讲解bootstrap用在什么地方
我在用bs的时候还处于前端入门阶段,bs官方文档友好到任何类型的开发人员引用这个文件,复制粘贴即可UI成型,也不需要补习太多前端知识。没有设计师或急需赶工的情况下,它无疑是最有保障的css...
简介bootstrap里面有什么内容
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。 是一个做网页的框架(目前最流行的WEB前端框架),就是...
本篇文章讲解JS注释、多行注释、单行注释、萌新必看!
注释仅供开发人员使用,程序运行时会自动忽略注释内容,因此通常使用注释来添加代码的注释或说明,从而提高代码的可读性。JavaScript中的注释支持单行注释和多行注释样式,方式与C/C、Java、PHP...
element-plus报错ResizeObserver loop limit exceeded解决办法
这篇文章主要给大家介绍了关于element-plus报错ResizeObserver loop limit exceeded的解决办法,文中通过代码介绍的非常详细,对大家的学习或者工作具有一定的参考借鉴价值,需要的朋友可以参考...
详细讲解MySQL索引优化规则
今天mysql教程栏目为大家介绍MySQL的索引优化规则。前言索引的相信大家都听说过,但是真正会用的又有几人?平时工作中写SQL真的会考虑到这条SQL如何能够用上索引,如何能够提升执行效率?此篇文...
Vue用ElementUI对表单自定义校验
在使用ElementUI的表单元素时候,除了做一些简单的非空处理校验,在一些特殊的场合,还需要我们做一些自定义校验。 其实ElementUI不仅提供了基本的非空校验,也对我们提供了自定义检验。 在使用...