排序
关于$.ajax中contentType: “application/json” 的用法详细解析
具体内容如下所示:$.ajax({ type: httpMethod, cache:false, async:false, contentType: 'application/json; charset=utf-8', dataType: 'json',//返回值类型 url: path+url, data:jsonData, s...
关于tp5不能访问index.php的详细解决办法
tp5不能访问index.php的解决办法:首先找到htaccess文件;然后修改规则内容为“RewriteRule ^(.*)$ index.php [L,E=PATH_INFO:$1]”即可。本文操作环境:windows7系统、thinkphp v5.1版,DELL G...
win11更新后备份文件还原教程
win11更新后怎么还原备份文件1、首先我们在开始菜单中找到“设置”2、接着进入windows“更新和安全”,然后在左侧边栏中找到“备份”3、然后在右侧选择“更多选项”然后点击“从当前的备份还原...
Laravel5.2使用Captcha生成验证码实现登录(session巨坑)
最近有朋友要我帮忙弄一下laravel的验证码登陆,所以稍稍研究了一下。(本人都快忘了咋使用laravel了) 首先,安装laravel就不用在下赘述了吧,我的版本是5.2.45(注:laravel5.2.6以上的版本中...
Yii2中的场景(scenario)和验证规则(rule)详解
前言 场景,顾名思义,就是一个情景,一种场面。在yii2中也有场景,这个场景跟你所理解的场景含义差不多。 和用户有交互的系统必不可少的功能包括收集用户数据、校验和处理。实际业务中,往往还...
python教程 – 查看python的可用模块
1.这种方式的问题是,只列出当前import进上下文的模块. 进入python命令行.输入以下代码: $ python Python 2.7.2 (default, Jan 19 2012, 18:26:31) [GCC 4.1.2 20080704 (Red Hat 4.1.2-51)] on ...
Python基础教程05 – 缩进和选择
Python最具特色的是用缩进来标明成块的代码。我下面以if选择结构来举例。if后面跟随条件,如果条件成立,则执行归属于if的一个代码块。 先看C语言的表达方式(注意,这是C,不是Python!) 1 2 3...
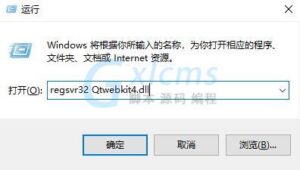
关于火炬之光2qtwebkit4.dll详细解决方案
火炬之光2的qtwebkit4.dll错误是小伙伴在win10系统上玩的时候最常遇到的问题,那么这个情况该怎么解决呢?今天就带来了解决方法大家一起来学习看看吧。火炬之光2qtwebkit4.dll怎么办:1、先打开...
解析win8 php不是内部命令该如何解决
本文操作环境:Windows8系统、PHP7.1版,DELL G3电脑win8 php不是内部命令怎么办?1、直接进入cd \Program Files\EasyPHP-12.1\php,然后执行php命令2、如果可以还是从设置方面找问题,如果不行...
纯CSS实现的温馨可爱的404找不到页面效果代码
纯CSS实现的温馨可爱的404找不到页面代码,是一段实现了非常卡哇伊的404找不到页面效果代码,在该页面中拥有回到首页和返回上页的传统功能,当然如何有朋友们不喜欢实例中使用的图片的话,也可...