在css中,可以利用font-style属性来设置斜体字效果,只需要设置“font-style:italic;”或者“font-style:oblique;”样式即可;值italic可以定义斜体样式,值oblique可以定义倾斜的字体样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用font-style属性来设置斜体字效果。
下面通过代码示例来看看font-style属性是怎么设置斜体字效果的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">这是一个段落,正常样式。</p>
<p class="italic">这是一个段落,斜体样式。</p>
<p class="oblique">这是一个段落,斜体样式。</p>
</body>
</html>
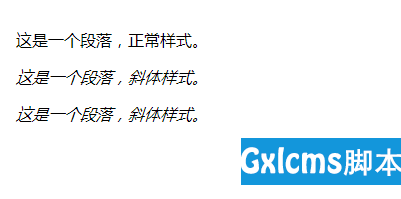
效果图:

说明:
font-style 属性定义字体的风格,可以设置斜体、倾斜或正常字体。斜体字体通常定义为字体系列中的一个单独的字体。理论上讲,用户代理可以根据正常字体计算一个斜体字体。
| 值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 浏览器会显示一个斜体的字体样式。 |
| oblique | 浏览器会显示一个倾斜的字体样式。 |
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容