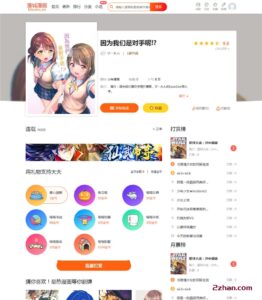
![图片[1]-live2d-widget网页看板娘 v0.9.0-爱站](https://2zhan.com/wp-content/uploads/2023/01/FE2GBG38E26SWYCW52KY.jpg)
live2d-widget是一个可以在网页中添加可爱的看板娘的网页插件。
live2d-widget特性:
在网页中添加Live2D看板娘。兼容PJAX,支持无刷新加载。
警告:本项目使用了大量 ES6 语法,不支持 IE 11 等老旧浏览器。
你也可以在允许的范围内进行二次开发,这里有一些示例
demo.html ,展现基础效果
login.html ,仿NPM的登陆界面
网页看板娘简短安装:
只需要把下面3行代码放到页面中,即可实现网页看板娘效果。(格式自己进行添加下即可)
script src=”https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js”
link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css”
script src=”https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/autoload.js”
live2d-widget详细安装说明:
依赖Dependencies
本插件需要Font Awesome(v4 或 v5)图标支持,请确保相关样式表已在页面中加载。以Font Awesome v4 为例,请在 中加入:
link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css”
否则图标将无法正常显示。(如果网页中已经加载了任何版本的Font Awesome,就不要重复加载了)
使用Usage
将这一行代码加入或,即可展现出效果:
script src=”https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js”
如果网站启用了PJAX,由于看板娘不必每页刷新,因此要注意将相关脚本放到PJAX刷新区域之外。
换句话说,如果你是小白,或者只需要最基础的功能,就只用把这一行代码,连同前面加载Font Awesome的一行代码,一起放到html的中即可。
对于用各种模版引擎(例如 Nunjucks,Jinja 或者 PHP)生成的页面,也要自行修改,方法类似,只是可能略为麻烦。以Hexo为例,需要在主题相关的ejs或njk模版中正确配置路径,才可以加载。
但是!我们强烈推荐自己进行配置,否则很多功能是不完整的,并且可能产生问题!
如果你有兴趣自己折腾的话,请看下面的详细说明。
Using CDN
要自定义有关内容,可以把这个仓库Fork一份,然后进行修改。这时,使用方法对应地变为
script src=”https://cdn.jsdelivr.net/gh/username/live2d-widget@latest/autoload.js”
将此处的username 替换为你的 GitHub 用户名。为了使 CDN 的内容正常刷新,需要创建新的git tag 并推送至GitHub仓库中,否则此处的 @latest 仍然指向更新前的文件。此外CDN本身存在缓存,因此改动可能需要一定的时间生效。
Self-host
你也可以直接把这些文件放到服务器上,而不是通过CDN加载。
如果你能够通过ssh访问你的主机,请把整个仓库克隆到服务器上。执行:
cd /path/to/your/webroot
# Clone this repository
git clone https://github.com/stevenjoezhang/live2d-widget.git
如果你的主机无法用ssh连接(例如一般的虚拟主机),请选择 Download ZIP,然后通过ftp等方式上传到主机上,再解压到网站的目录下。
如果你是通过 Hexo 等工具部署的静态博客,请在博客源文件(即 source)目录下,执行前述的 git clone 命令。重新部署博客时,相关文件就会自动上传到对应的路径下。为了避免这些文件被 Hexo 插件错误地修改,可能需要设置 skip_render。
这样,整个项目就可以通过你的服务器 IP 或者域名从公网访问了。不妨试试能否正常地通过浏览器打开autoload.js 和 live2d.min.js 等文件,并确认这些文件的内容是完整和正确的。
一切正常的话,接下来修改一些配置就行了。(需要通过服务器上的文本编辑器修改;你也可以先在本地完成这一步骤,再上传到服务器上)
修改autoload.js中的常量live2d_path为live2d-widget这一目录的URL。比如说,如果你能够通过
https://example.com/path/to/live2d-widget/live2d.min.js
访问到 live2d.min.js,那么就把 live2d_path 的值修改为
https://example.com/path/to/live2d-widget/
路径末尾的 / 一定要加上。具体可以参考 autoload.js 内的注释。
完成后,在你要添加看板娘的界面加入
script src=”https://example.com/path/to/live2d-widget/autoload.js”
就可以加载了。
后端API
initWidget方法接受名为apiPath和cdnPath的参数,两者设置其中一项即可。其中apiPath为后端API的 URL,可以自行搭建,并增加模型(需要修改的内容比较多,此处不再赘述)。而cdnPath则是通过 jsDelivr这样的CDN服务加载资源,更加稳定。
目录结构Files
waifu-tips.js 包含了按钮和对话框的逻辑;
waifu-tips.json 中定义了触发条件(selector,CSS 选择器)和触发时显示的文字(text);
waifu.css 是看板娘的样式表。
源文件是 Hexo的NexT主题有效的,为了适用于你自己的网页,可能需要自行修改,或增加新内容。
警告:作者不对包括但不限于waifu-tips.js和waifu-tips.json文件中的内容负责,请自行确保它们是合适的。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















暂无评论内容