排序
解析php读取csv文件怎么去掉双引号
1、实现在写CSV文件时需要先判断是否有逗号和双引号并做相应处理的方法代码如下2、实现读取csv文件时处理的方法代码读取csv文件后使用str_replace()函数将文件中的双引号替换掉即可。str_repl...
bootstrap中如何让图片居中
如果您使用的是Bootstrap 3中,您可能遇到这么一个问题,你可以使用.text-center对文字居中对齐,图片却无法居中对齐,要解决这个问题你可以需要做很多事件,比如在img外加个div,再通过图片宽高...
关于找不到MSVCR100.dll详细解决教程
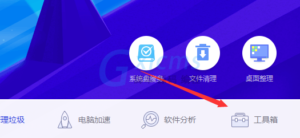
方法一、1、很多小伙伴遇到丢失msvcr100.dll的情况,这时候不必乱下载各种插件了,直接可以在管家中找到对应的插件设置2、打开常用属性,将其中的电脑诊断设置打开3、然后继续选择如图选项4、找...
关于css怎么设置权重
在css中,可以使用“!important”语句来设置权重,该语句为开发者提供了一个增加样式权重的方法;语法格式“属性:属性值 !important;”。“!important”语句是对整条样式的声明,包括这个样式的...
关于bootstrap是否可以做小程序的解析
bootstrap可以做小程序吗?bootstrap不可以做小程序,因为小程序有规定的基础组件,也就是说微信有针对小程序提供了专用的框架,是用不了第三方的。基础组件分为以下七大类:视图容器(View Cont...
关于js能不能代替php的简介
js不能代替php,虽然JavaScript与php都用于web开发,但是JavaScript脚本是通过嵌入在HTML中来实现自身的功能的,而PHP是在服务器端执行的脚本语言。JavaScript是一种广泛用于开发Web应用程序...
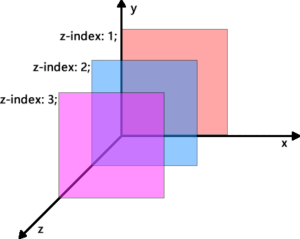
CSS z-index:元素堆叠是什么,小小编为你讲解,此篇文章小白必看
通常,您可能认为HTML页面是二维平面。 因为页面中的文本、图像或其他元素在页面上按一定的顺序排列,每个元素之间有一定的间隙,不会重叠。 但是,实际的网页实际上是三维的,可能会在元素之间...
使用Laravel Echo的16个简单步骤
先飚几句英文,说说 Laravel Echo 的作用:One of my favorite projects in the Laravel ecosystem is Echo. Echo enables real-time web applications through the use of WebSockets and hook...
css如何设置第一个子元素的高度
在css中,可以利用“:first-child”选择器和height属性来设置第一个子元素的高度,该选择器用于匹配其父元素中的第一个子元素E,语法格式“E:first-child{ height:高度值;}”。本教程操作环境:...
CSS width和height的宽度和高度详解:
CSS 尺寸属性指的就是元素的宽度和高度属性,虽然说非常简单,但却是必须掌握的技能。CSS 中提供了 width、height、max-width、min-width、max-height 和 min-height 等几个属性来设置元素的宽...