通常,您可能认为HTML页面是二维平面。 因为页面中的文本、图像或其他元素在页面上按一定的顺序排列,每个元素之间有一定的间隙,不会重叠。 但是,实际的网页实际上是三维的,可能会在元素之间发生堆栈(重叠)。 可以使用CSS的z-index属性设置元素的堆叠顺序,如下图所示。

图:元素堆叠演示
每个元素都有一个默认的z索引属性。将z-index属性与position属性结合使用,可以创建类似于PhotoShop中的图层效果。z-index属性可以设置元素的级联级别(当一个元素重叠时,它在其他元素之上或之下),级联级别较高的元素将在级联级别较低的元素之前(或之上)。
通过 z-index 属性您可以创建更加复杂的网页布局,z-index 属性的可选值如下表所示:
| 值 | 描述 |
|---|---|
| auto | 默认值,堆叠顺序与父元素相等 |
| number | 使用具体数值(整数)设置元素的堆叠顺序 |
| inherit | 从父元素继承 z-index 属性的值 |
关于元素的层级关系有以下几点需要注意:
- 对于未设置 position 属性的元素或者 position 属性的值为 static 时,后定义的元素会覆盖前面的元素;
- 对于设置有 position 属性且属性值不为 static 的元素,这些元素会覆盖没有设置 position 属性或者 position 属性值为 static 的元素;
- 对于 position 属性值不为 static 且定义了 z-index 属性的元素,z-index 属性值大的元素会覆盖 z-index 属性值小的元素,即 z-index 属性值越大优先级越高,若 z-index 属性值相同,则后定义的元素会覆盖前面定义的元素;
- z-index 属性仅在元素定义了 position 属性且属性值不为 static 时才有效。
【示例】下面通过具体代码来演示 z-index 属性的使用:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- .box-x {
- width: 150px;
- height: 350px;
- border: 1px dashed red;
- background-color: rgba(255, 153, 153, 0.7);
- float: left;
- }
- .box-y {
- width: 300px;
- height: 120px;
- border: 1px dashed green;
- background-color: rgba(179, 255, 153, 0.7);
- }
- .one {
- position: absolute;
- top: 5px;
- left: 5px;
- z-index: 4;
- }
- .two {
- position: relative;
- top: 30px;
- left: 80px;
- z-index: 3;
- }
- .three {
- position: relative;
- top: -10px;
- left: 120px;
- z-index: 2;
- }
- .four {
- position: absolute;
- top: 5px;
- right: 5px;
- z-index: 1;
- }
- .five {
- margin-left: 100px;
- margin-top: -50px;
- background-color: rgba(255, 255, 153, 0.7);
- z-index: 5;
- }
- </style>
- </head>
- <body>
- <div class=“box-x one”>one</div>
- <div class=“box-y two”>two</div>
- <div class=“box-y three”>three</div>
- <div class=“box-x four”>four</div>
- <div class=“box-y five”>five</div>
- </body>
- </html>
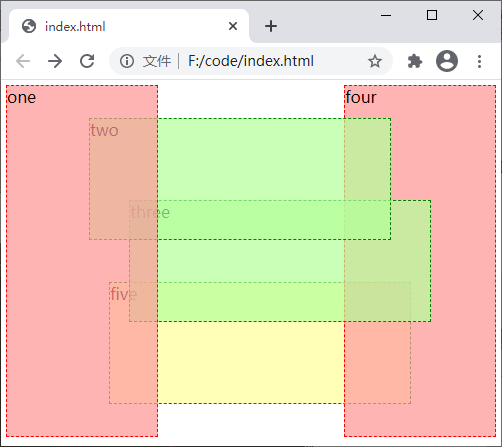
运行结果如下图所示:

图:z-index 属性演示
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容