由于工作所需,最近花时间研究了html转换为pdf的功能。html转换为pdf的关键技术是如何处理网页中复杂的css样式,通过在网上收集资料,发现目前html 转换为pdf的解决方案主要分为三类:
客户端模式:前后台调用客户端程序,利用客户端程序的功能完成pdf文件转换。本次测试工具有:wkhtmltopdf和PhantomJS。java jar包解析类模式:java代码解析css样式,翻译html文件为pdf文件。本次测试类有:IText,Flying Sauser,PD4ML。js 前端解析模式:js前端解析html文件为pdf文件,本次测试案例有:html2canvas。
本次针对网上介绍的方案,结合实际项目的需求,做一一测试,在性能和功能方面做如下分析。
1.测试页面介绍
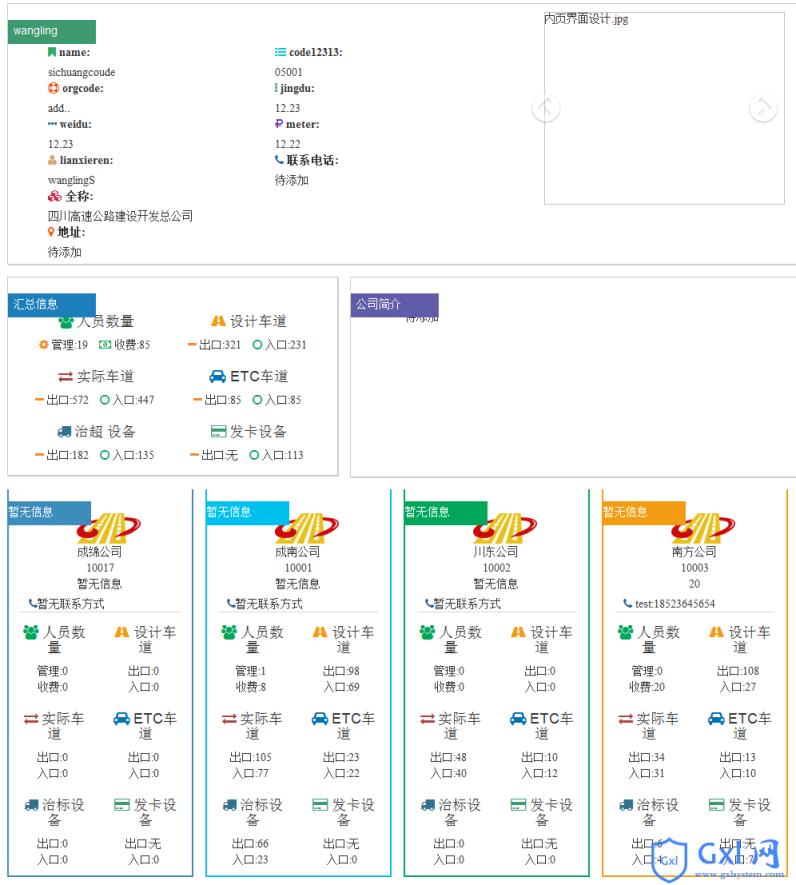
通过查看各个转换案例在网上的介绍,简单的html样式,一般的表格样式在做pdf文件转换时,以上的方案均支持。但考虑到实际业务的需要,本次测试特意用到了bootstrap (v 3.3.6)的css样式,同时页面也应用了css3的新特性。基于这样的新特性编写一个静态的html页面,html页面在浏览器中的展示效果如下:

2.wkhtmltopdf测试
wkhtmltopdf是一个使用webkit网页渲染引擎开发的用来将html转成 pdf的工具,可以跟多种脚本语言进行集成来转换文档。官网地址http://wkhtmltopdf.org/
技术特点:Wkhtmltopdf可以直接把浏览器中浏览的网页转换成一个pdf,他是一个把html页面转换成pdf的软件(需要安装在服务器上)。使用时可通过java代码调用cmd指令完成网页转换为pdf的功能。
功能测试:直接在cmd里输入测试指令,可查看处理进度。

第一个参数:wkhtmltopdf.exe所在的路径
第二个参数:需要转换为pdf的html页面
第三个参数:pdf文件路径及文件名
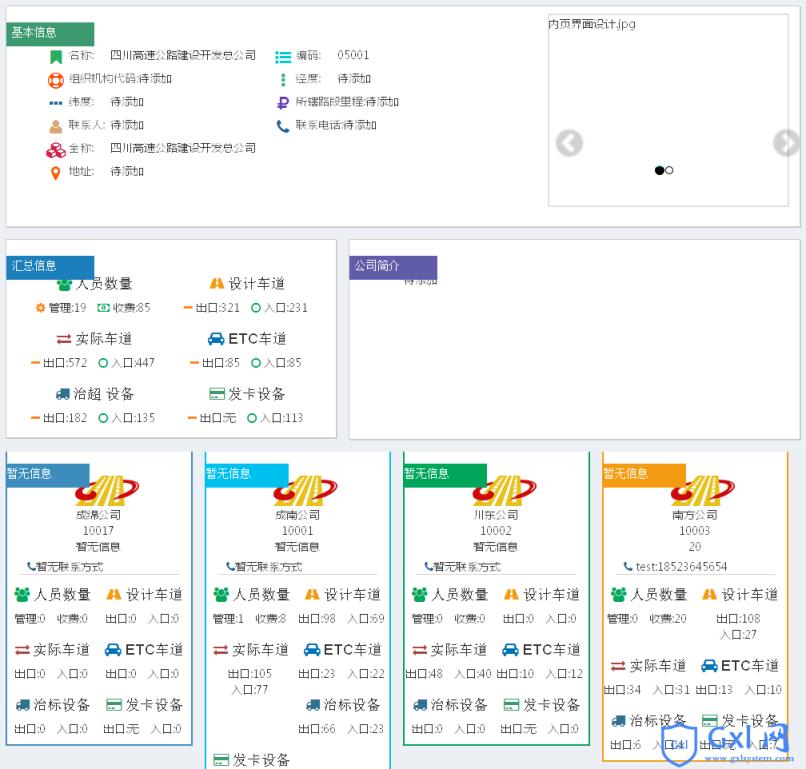
页面导出效果如下:

测试说明:
通过测试发现,wkhtmltopdf对bootstap的CSS样式整体支持较好。对css3的新特性如圆形图片样式支持行不好。部分页面样式会失效。对于图表展示,eachart图表导出程序会报错,不支持。不过echart有图表转换为图片的接口,可通过获取图片地址的方式导出到pdf中。
3.PhantomJS测试
PhantomJS是基于WebKit内核的无头浏览器。也就是说,没有UI界面的浏览器。但是其中的点击、翻页等需要相关工作的编程实现。提供JavaScript API接口。这意味着您可以编写js程序,直接与WebKit内核交互。您可以在上面结合Java语言等,通过Java调用JS等相关任务。解决以前的c/c在WebKit基础上开发高质量收集器的限制。它还为不同的操作系统(windows、Linux、MAC等)提供安装使用包。也就是说,您可以在不同的平台上对收集项目或自动项目测试等进行二次开发。
PhantomJS可做网页分析,功能很多,本次仅调用网页的截图功能。在cmd中的测试如下:
![]()
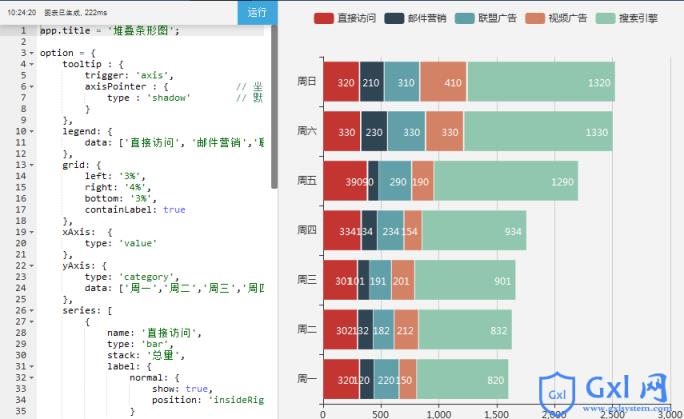
测试页面导出效果如下:

测试说明:
通过测试发现,PhantomJS对bootstap的样式支持较好。对css3的新特性如圆形图片样式支持行不好。部分页面样式会失效。对于echart图表展示,也可直接导出。效果如下:

3.IText和Flying Sauser
IText实现html2pdf,速度快,纠错能力差,支持中文(要求HTML使用unicode编码),但中支持一种中文字体,开源。Flying Sauser实现html2pdf,纠错能力差,支持多种中文字体(部分样式不能识别),开源。
技术特点:基于java编程将html的css样式做解析处理,目前仅对较简单的页面和样式支持。对于css3的样式和关联复杂的css样式兼容性极差。当页面内容较长时,处理时间慢。参考地址:https://code.google.com/archive/p/flying-saucer/
测试结果:本实验的测试页面无法出来,普通的测试页面效果如下:

测试说明:
通过测试发现,IText和Flying Sauser这两个开源项目对css3的兼容性基本不行,通过查阅资料,发现这种技术比较陈旧,这个开源项目现在也没有更新和维护了。对于简单表格,统计数据的导出,更新的技术有bootstrap table,easyui datagrid表格导出。网上介绍的这种方案不建议使用。
4.PD4ML测试
PD4ML是纯Java的类库,使用HTML、CSS作为页面布局和内容定义格式来生成PDF文档的强大工具,可以简化最终用户生成PDF的工作。参考网站:http://www.pd4ml.com
该软件的优点是:
支持的HTML标签、CSS属性较全,转换失真比较小,可以使用HTML+CSS实现精确的布局控制。对网页文件标签、CSS语法错误的容错性比较好。对不用额外的控制,就支持图片的转化输出。
该软件的缺点是:
不开源,最新的demo版本,下载测试以后,发现不支持中文转换。必须购买商业版本才可以。(这里很坑,测试乱码问题通不过,后面发现是本来就不支持)。破解后的一些旧版本可以解决乱码问题,但是支持的css样式没有新版本的全。
测试结果:

测试说明:
新版本的中文乱码,但是支持部分css样式。老版本的破译后,界面的样式兼容性差,对bootsrtap的支持性低,就基本的可以出一个数据,展示图片没有问题。考虑到是收费软件,并且性能也不够完善,对于普通页面可采用模板导出或其他的工具导出,不建议使用。
5.html2canvas测试
Html2canvas是一个相当好的JavaScript类库,它使用HTML5和css3的新功能实现了从客户端捕获网页的功能。Html2canvas通过获取页面上DOM和元素的样式信息并将其呈现为canvas图片,提供页面屏幕截图的功能。不需要服务器上的渲染。完整的图片在客户端浏览器中创建。如果浏览器不支持Canvas,则使用Flashcanvas或ExplorerCanvas技术,而不是实现。Firefox 3.5、Google Chrome、Opera的新版本以及IE9或更高版本的浏览器可以很好地支持此脚本。因为每个浏览器呈现页面的方式不同,所以生成的图片也不同。虽然还在处理开发阶段,但仍然很期待。此插件依赖于jQuery插件,因此建议使用最新版本。
不支持跨域图片不能在浏览器插件中使用部分浏览器上不支持SVG图片不支持Flash不支持ifream(可修改js原始代码,支持ifream)
本次使用html2canvas做测试时,发现很多项目页面可正常截图,包括echart图表。仅对少量css3的新特性不支持。在截图效果上面较好。但是在测试应用时,发现了一个致命的问题,当页面模块调用html2canvas截图后,发现原来页面的部分css突然失效。跟踪分析后,发现是html2canvas的js函数处理它不能识别的css样式。特别是对隐藏和显示的模块,支持不友好。

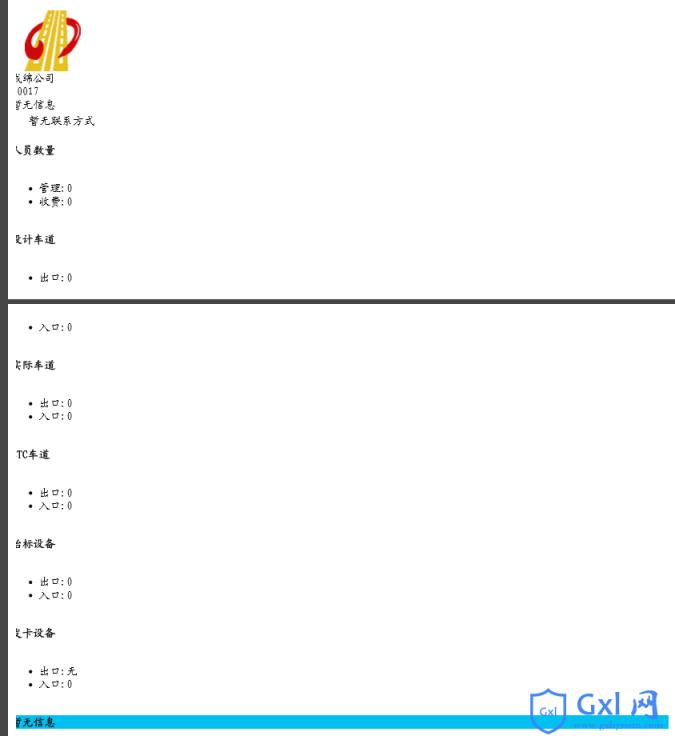
页面截图效果如下:

但是原有页面的css失效,页面出现异常,隐藏的部分样式,显示的样式展示混乱。

测试说明:
通过测试发现,html2canvas对bootstap的样式支持较好。对css3的新特性如圆形图片样式支持行不好。它的主要优点是轻前端,对于改变原有页面的样式问题,可先导出图片后,重新刷新一次页面。
6.总结
通过对以上案例的测试,网上介绍的常用html转换为pdf的方法,大多数就是简单的html转换可用,但是在实际应用中,还是存在诸多问题,难以应用。通过对这些方法的实现原理分析,可得出以下结论:
Html页面完全转换为pdf,所有方案都不足。对于某些表单页面,可以使用客户端模式和html2canvas处理html样式,而不使用css3属性。Html前端样式发展迅速,css3的新功能效果良好,css定义了新的规则和语法。Java转换类(如IText和Flying Sauser)与这些更改完全不兼容。因为转换后的函数不能及时写入,而且这些开源项目是过时的技术,之后开源团队停止了维护和更新。PD4ML的本质也是Java处理CSS的样式转换。Java处理css的风格转换,这是一款商用软件,为与css3的兼容性提供团队支持。性能和功能都比IText和Flying Sauser强。但是,对某些CSS样式的支持也不好。而且,解决汉语歪曲问题也不方便。对于客户端浏览器内核模式,PhantomJS和wkhtmltopdf相比,PhantomJS更强大。截图只是这些小功能之一,还可以分析网页。建议使用PhantomJS。Html2canvas的屏幕快照模式是灵活、轻便的前端屏幕快照工具。目前有些功能不完全,但整体效果还不错。对于某些捕获影响原始页面的问题,您可以首先成功保存屏幕快照,然后刷新页面以获得将屏幕快照导出为pdf的效果。














暂无评论内容