内部边距(padding)是指元素的内容区域和边框之间的区域,与外部边距不同,内部边距受背景属性的影响。 可以使用以下属性设置元素中的边距大小:
- padding-top:设置元素内容区上方的内边距;
- padding-right:设置元素内容区右侧的内边距;
- padding-bottom:设置元素内容区下方的内边距;
- padding-left:设置元素内容区左侧的内边距;
- padding:内边距属性的缩写形式,可以同时设置上下左右四个方向上的内边距。
上述属性的可选值如下表所示:
| 值 | 说明 |
|---|---|
| length | 使用具体数值配合 px、cm 等单位来定义元素内边距的尺寸,不能为负值,默认值为 0px |
| % | 定义基于父元素的宽度百分比的内边距,不能为负值 |
| inherit | 从父元素继承内边距属性的值 |
定义各个方向上的内边距
您可以使用 padding-top、padding-bottom、padding-left 和 padding-right 属性来分别设置元素上下左右四个方向上的内边距。
【示例】分别定义元素上下左右四个方向上的内边距:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- div {
- padding-top: 10px;
- padding-bottom: 2em;
- padding-left: 1cm;
- padding-right: 3ex;
- border: 1px solid red;
- background: #CFC;
- }
- </style>
- </head>
- <body>
- <div>
- padding-top: 10px;<br>
- padding-bottom: 2em;<br>
- padding-left: 1cm;<br>
- padding-right: 3ex;
- </div>
- </body>
- </html>
运行结果如下图所示:

图:padding-top、padding-bottom、padding-left、padding-right 属性演示
内边距简写形式
padding 属性是其余四个属性的简写形式,在实际开发中我们使用最多的也是这个简写属性。与 margin 属性相似,paddiing 属性同样可以接受 1~4 个参数(参数之间使用空格分隔):
- 如果提供四个参数,那么将按照上、右、下、左的顺序依次设置元素四个方向上的内边距;
- 如果提供三个参数,那么第一个参数将用来设置元素上方的内边距,第二个参数将用来设置元素左、右两个方向上的内边距,第三个参数将用来设置元素下方的内边距;
- 如果提供两个参数,那么第一个参数将用来设置元素上、下两个方向上的内边距,第二个参数用来设置元素左、右两个方向上的内边距;
- 如果只提供一个参数,那么这个参数将同时作用于元素四个方向上的外边距。
【示例】使用 padding 属性为元素设置内边距:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- div {
- padding: 10px 3ex 2em 1cm;
- border: 1px solid red;
- background: #CFC;
- }
- </style>
- </head>
- <body>
- <div>
- padding: 10px 3ex 2em 1cm;
- </div>
- </body>
- </html>
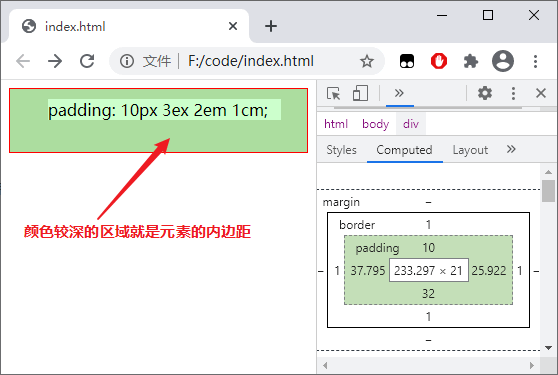
运行结果如下图所示:

图:padding 属性演示
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













暂无评论内容