
bootstrap是一个前端开发框架,使用它进行web开发,我们的工作就容易了。它具有简洁、直观、坚韧的特点,深受广大朋友的喜爱。Bootstrap有很多组件。具体该怎么使用呢?接下来,主编将与大家分享。
如果你想了解更多关于bootstrap的知识,可以点击:bootstrap教程
1、使用浏览器进入bootstrap官网页面。我们点击页面中间“Bootstrap3中文文档”按钮。

2、进入Bootstrap3中文文档页面后,我们点击上方的“组件”选项。

3、进入组件页面后,我们可以发现,组件主要通过一些简单描述和具体的实例给我们进行讲述。


4、大家要注意,组件实例中只有组件实现的核心代码。如果我们需要用代码实现组件的功能。我们需要在“起步”页面下载Bootstrap的代码,然后引入相应的js、css文件。小编为了方便,直接使用了起步页面中的基本模板代码。



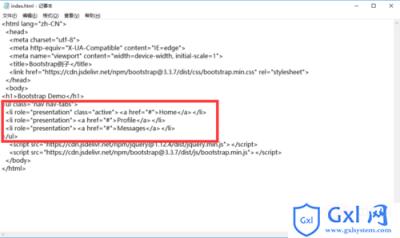
5、新建html文件,引入相应的js、css文件。然后将示例代码粘贴到body标签内。这里小编以“标签页”实例为例。

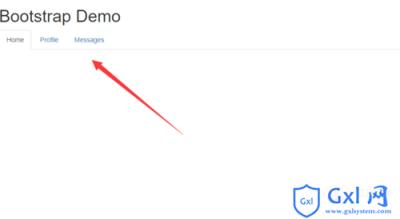
6、使用浏览器打开html页面,我们便可以看到和实例效果图一样的效果啦。部分浏览器也会影响效果的显示,刚开始学习我们一定要注意。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容