CSS的visibility属性用于设置元素是否可见。 将此属性与JavaScript一起使用,可以创建非常复杂的菜单和web布局。 例如,在网页上创建测验时,可以使用visibility属性隐藏问题的答案和分析,并根据需要显示它们。
visibility 属性的可选值如下:
| 值 | 描述 |
|---|---|
| visible | 默认值,表示元素是可见的 |
| hidden | 隐藏元素 |
| collapse | 主要用来隐藏表格的行和列,隐藏的行或列所占的空间可以被其他表格内容使用;如果在其他元素上使用,其效果等同于“hidden” |
| inherit | 从父元素继承 visibility 属性的值 |
提示: visibility属性隐藏元素,但保留元素在页面上的占用空间。 如果要隐藏元素而不占用页面空间,请使用display属性。
【示例】使用 visibility 属性来隐藏页面中的指定元素:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- .visible {
- visibility: visible;
- }
- .hidden {
- visibility: hidden;
- }
- .collapse {
- visibility: collapse;
- }
- table {
- border-collapse: collapse;
- }
- </style>
- </head>
- <body>
- <h1 class=“visible”>visible</h1>
- <h1 class=“hidden”>hidden</h1>
- <table border=“1”>
- <tr><th>值</th><th>描述</th></tr>
- <tr><td>visible</td><td class=“collapse”>默认值,表示元素是可见的</td></tr>
- <tr><td>hidden</td><td>隐藏元素</td></tr>
- <tr class=“collapse”><td>collapse</td><td>主要用来隐藏表格的行和列,隐藏的行或列所占的空间可以被其他表格内容使用;如果在其他元素上使用,其效果等同于“hidden”</td></tr>
- <tr><td>inherit</td><td>从父元素继承 visibility 属性的值</td></tr>
- </table>
- <p><strong>提示:</strong>visibility 属性虽然会隐藏元素,但会保留元素在页面中所占的空间。如果您希望元素隐藏的同时又不占用页面空间的话,请使用 display 属性。</p>
- </body>
- </html>
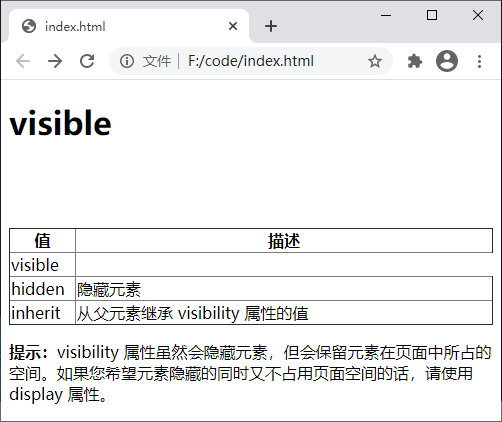
运行结果如下图所示:

图:visibility 属性演示
注意:对于隐藏的元素,虽然我们在页面中看不到了,但是源代码中仍然包含这些隐藏的内容,因此您尽量不要使用它来隐藏敏感信息,例如用户信息、密码等等。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容