
css column-width属性定义及用法
在css中,column-width属性是用来设置多列布局中列的宽度。column-width属性和其它一些多列布局属性不一样,它可以单独使用。元素只要定义了column-width属性,元素就会形成多列布局,形成的列数取决于column-width属性值。
css column-width属性语法格式
css语法:column-width: auto / length;(例:column-width:100px;)
JavaScript语法:object.style.columnWidth=”100px”
column-width属性值说明
auto :列的宽度由其它因素决定
length:自定义列的宽度(如:100px;)
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3多列布局之column-width属性设置列的宽度</title>
<style type="text/css">
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;margin-top:10px;column-rule-style:solid;}
.a{column-width:80px;} .b{column-width:100px;} .c{column-width:180px;}
</style>
</head>
<body>
<div class="a">column-width:80px;演示:列宽设置为80px。这是为了演示效果多写的</div>
<div class="b">column-width:100px;演示:列宽设置为100px。这是为了演示效果多写的</div>
<div class="c">column-width:180px;演示:列宽设置为180p。这是为了演示效果多写的</div>
</body>
</html>
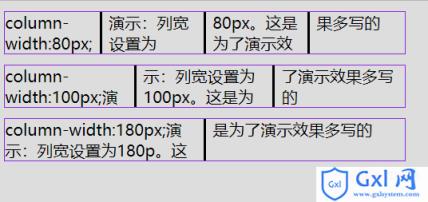
运行结果

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容