
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包,其中中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。
最近通过Bootstrap中文网学习了其中的一些用法,被他简单的用法、逻辑清晰优雅的界面吸引住了。但是,通过教程只能简单理解基本用法,但构建一些商业级应用程序还是有一定距离的。特别是,这些开发人员更需要的是获得更多完整的案例,作为构建所需模板的参考。
网上有很多基于很多Bootstrap的模板与主题,但是普遍出现的问题是:免费的都是挺简单的,比较完善的就要收费,而且收费的手续也是比较麻烦的,所以想进一步学习或者基于完善模板的二次开发会遇到一些麻烦。
下面我们来看一个比较方便获得这些boostrap主题与模板的方法:
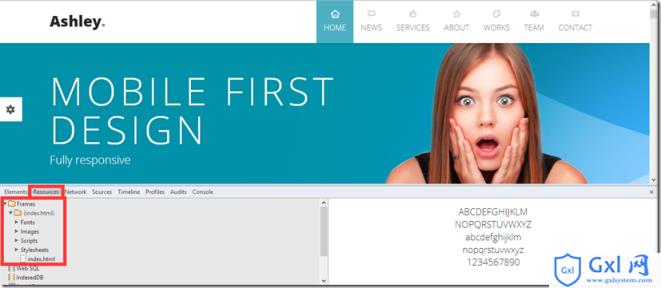
1、进入模板网站,选择模板进入预览界面,
进入预览界面后,按F12工具栏,浏览器底部出现开发者工具。点击工具栏Resource按钮,可以看见网站的文件夹Frames以及所需图片,脚本以及样式,分别有Fonts,Images,Scripts,Stylesheets四个文件夹。

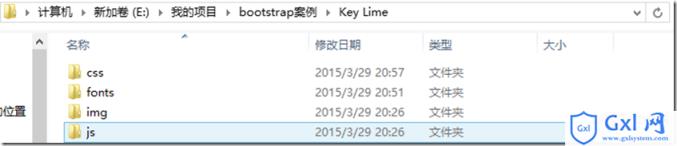
2、首先我们在电脑文件夹中新建一个网站的文件夹,文件夹下新建css,fonts,img,js文件夹。
 3、3、回到浏览器,我们对网站的文件分别采取不同的方式进行下载。
3、3、回到浏览器,我们对网站的文件分别采取不同的方式进行下载。
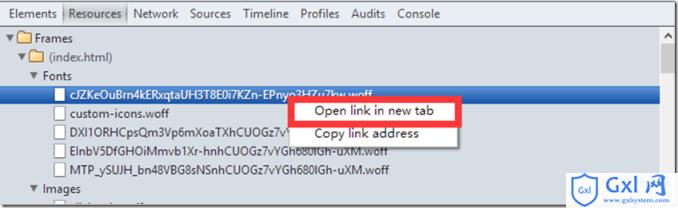
Fonts:鼠标右击文件,选择open link in new tab,文件就进入了下载的界面了,下载本地新建的网站文件夹下的fonts文件夹下

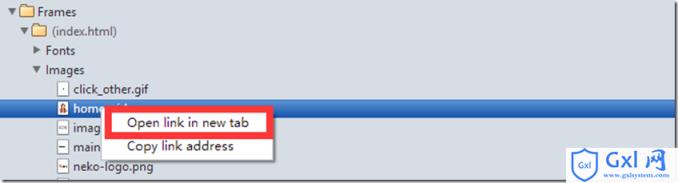
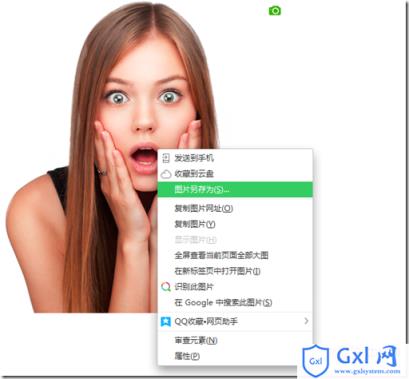
Images:鼠标右击文件,选择open link in new tab,文件就进入了查看的页面了,页面在下载本地新建的网站文件夹下的img文件夹下


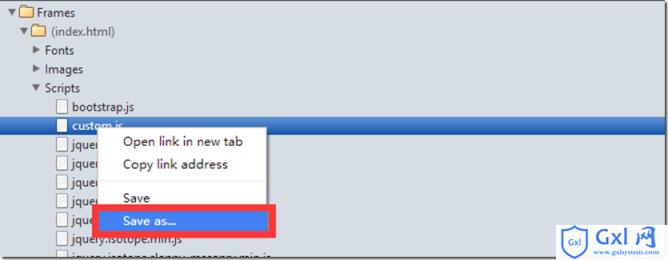
Scripts:鼠标右击文件,选择Save as…,文件就进入了下载的界面了,下载本地新建的文件夹下的js文件夹下

Stylesheets:跟Scripts基本一致,将文件下载到本地新建的网站文件夹下的
至此,网站的文件基本已经完成了,下面就可以进行html文件的下载了。
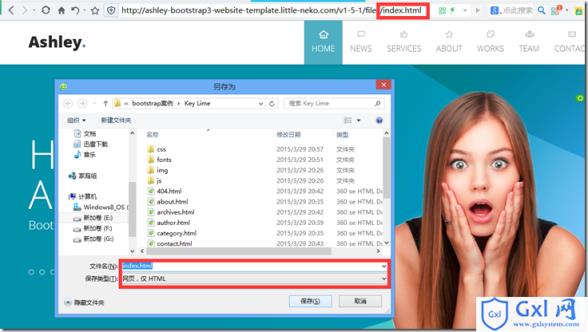
4、F12关闭浏览器的开发者工具,在网页空白处按Ctrl+S(网页另存为),选择仅保存html,并根据网页域名去文件名,保存在本地新建网站文件夹的根目录。将网站下的所有网页按照此方法进行下载。

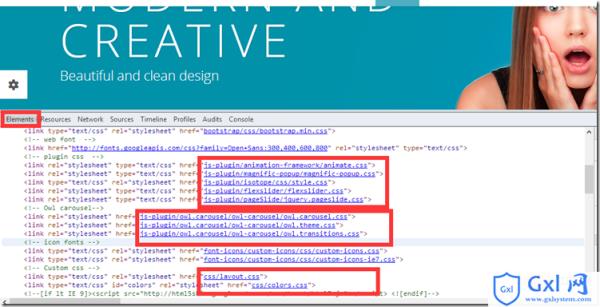
5、通过上述方法,默认情况下可以完全下载此站点模板,但打开本地站点文件夹中的web文件时,有时无法加载部分图片,或者部分字体无法正确显示。这可能是站点的文件夹路径或名称不正确。Northern Exposure我们需要通过网页代码整理文件夹的路径。回到浏览器界面,F12打开开发者工具,通过Elements查看网页代码。通过下图下载了网页文件,但最初创建的js、images、css、fonts文件夹与网页中的代码不对应。在这种情况下,文件必须遵循网页。

6、整理完成后,我们就可以免费获取bootstrap的模板了,赶快试试吧!




















暂无评论内容