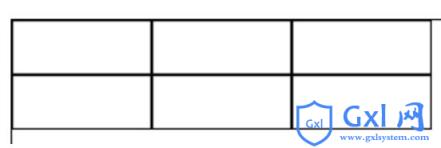
首先我们先看看将表格的border的值设置为1的时候的效果,哪怕border=”1″,单元格之间的距离cellspacing=”0″,表格的粗细看起来还是比较粗糙:

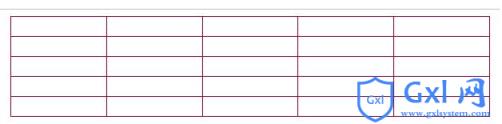
我们再看看通过制作细线表格方法制作出来的是什么效果:

相比之下,后面的表格更为精致一些。
那么现在我先把制作细线表格的步骤归纳一下:
制作细线表格的步骤:
- 设置table的背景色(也就是视觉上表格边框的颜色);
- 设置td(单元格)的背景色(视觉上整个表格的整体颜色)
- 设置table的边框值为0(border=“0”), 间距的值为1 ( cellspacing=“1”,使table的背景色透过这个间距显示出来,成为视觉上的边框 )。
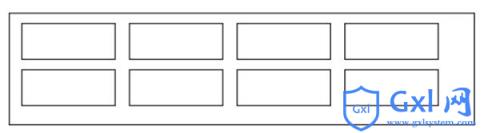
分析:table的背景色其实就是细线表格视觉上看起来的细线,因为我们将border设置为0,并且单元格之间的间距cellspacing设置为1了,那么table的背景色就是透过这一像素的空隙透出来的颜色,给单元格设置背景色,就是为了和table的背景色区分开来。为了更好理解,我这里用图片分析一下:
1、假设下面的表格border=”1″,显示如下:

2、当设置单元格间距cellspacing=”0″时,两个1像素的边线挨在一起,就会显得边框很粗:

所以不能通过border=”1″来设置细线效果
那我我们用细线方法来制作原理如下:

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



















暂无评论内容