需要在页面上显示大量文本时,如果每段文本很长,阅读起来可能会非常麻烦,读错行或串行。为了提高阅读舒适度,CSS3引入了多个列布局模块,使多个列布局变得简单高效。多栏版面是指可以将文本内容分割成多个片段,然后以排版格式(如报纸或杂志)并排显示,如下图所示:

图:多列布局演示
CSS3 中提供了一系列实现多列布局的属性,如下表所示:
| 属性 | 说明 |
|---|---|
| column-count | 指定元素应该分为几列 |
| column-fill | 指定如何填充每个列 |
| column-gap | 指定列与列之间的间隙 |
| column-rule | 所有 column-rule-* 属性的简写形式 |
| column-rule-color | 指定列与列之间边框的颜色 |
| column-rule-style | 指定列与列之间边框的样式 |
| column-rule-width | 指定列与列之间边框的宽度 |
| column-span | 指定元素应该横跨多少列 |
| column-width | 指定列的宽度 |
| columns | column-width 与 column-count 属性的简写属性 |
column-count
column-count 属性用来设置将元素分为几列,属性的可选值如下:
| 值 | 描述 |
|---|---|
| number | 使用具体数值将元素划分为指定的列数 |
| auto | 默认值,由其他属性决定具体的列数,比如 column-width |
示例代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- div {
- column-count: 4;
- }
- </style>
- </head>
- <body>
- <div>CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言,用于描述网页的表现形式(例如网页元素的位置、大小、颜色等)。<br>
- CSS 的主要作用是定义网页的样式(美化网页),对网页中元素的位置、字体、颜色、背景等属性进行精确控制。CSS 不仅可以静态地修饰网页,还可以配合 JavaScript 动态地修改网页中元素的样式,而且市面上几乎所有的浏览器都支持 CSS。</div>
- </body>
- </html>
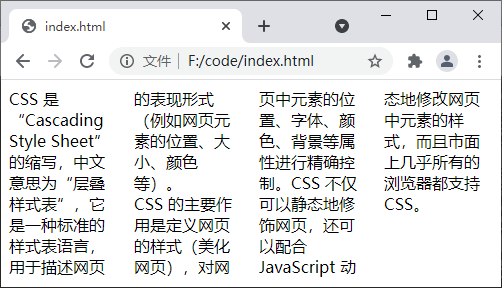
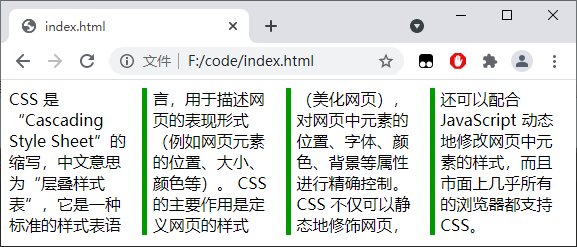
运行结果如下:

图:column-count 属性演示
column-fill
column-fill 属性用来设置如何填充每个列,属性的语法格式如下:
| 值 | 描述 |
|---|---|
| balance | 默认值,根据其他列属性值使列的高度尽可能平衡 |
| auto | 按顺序对每个列进行填充,列的高度会各有不同 |
column-gap
column-gap 属性用来设置列与列之间的间隙,属性的可选值如下:
| 值 | 描述 |
|---|---|
| length | 将列与列之间的间隔设置为指定的宽度 |
| normal | 将列与列之间的间隔设置为与 font-size 属性相同的大小,即 1em |
示例代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- div {
- column-count: 3;
- column-gap: 10px;
- }
- </style>
- </head>
- <body>
- <div>CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言,用于描述网页的表现形式(例如网页元素的位置、大小、颜色等)。<br>
- CSS 的主要作用是定义网页的样式(美化网页),对网页中元素的位置、字体、颜色、背景等属性进行精确控制。CSS 不仅可以静态地修饰网页,还可以配合 JavaScript 动态地修改网页中元素的样式,而且市面上几乎所有的浏览器都支持 CSS。</div>
- </body>
- </html>
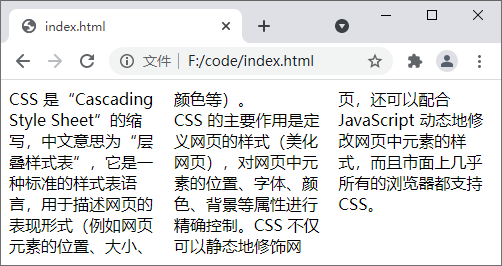
运行结果如下:

图:column-gap 属性演示
column-rule
column-rule 属性是一个简写属性,它与 border 属性非常相似,用来设置列与列之间边框的宽度、样式和颜色。 column-rule 属性的语法格式如下:
column-rule: column-rule-width column-rule-style column-rule-color;
其中 column-rule-width 表示边框的宽度;column-rule-style 表示边框的样式,下表中列举了一些样式的可选值;column-rule-color 表示边框的颜色。
| 值 | 描述 |
|---|---|
| none | 不定义边框样式 |
| hidden | 隐藏边框样式 |
| dotted | 定义点状边框 |
| dashed | 定义虚线边框 |
| solid | 定义实线边框 |
| double | 定义双实线边框 |
| groove | 定义 3D grooved 边框,边框效果取决于宽度和颜色值 |
| ridge | 定义 3D ridged 边框,边框效果取决于宽度和颜色值 |
| inset | 定义 3D inset 边框,边框效果取决于宽度和颜色值 |
| outset | 定义 3D outset 边框,边框效果取决于宽度和颜色值 |
示例代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- div {
- column-count: 3;
- column-gap: 10px;
- column-rule: 5px solid #090;
- }
- </style>
- </head>
- <body>
- <div>CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言,用于描述网页的表现形式(例如网页元素的位置、大小、颜色等)。<br>
- CSS 的主要作用是定义网页的样式(美化网页),对网页中元素的位置、字体、颜色、背景等属性进行精确控制。CSS 不仅可以静态地修饰网页,还可以配合 JavaScript 动态地修改网页中元素的样式,而且市面上几乎所有的浏览器都支持 CSS。</div>
- </body>
- </html>
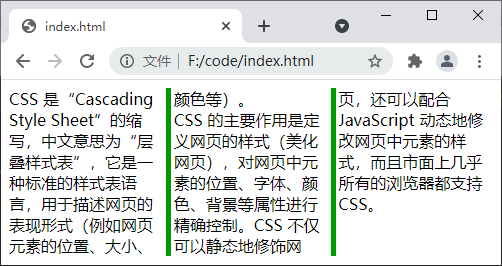
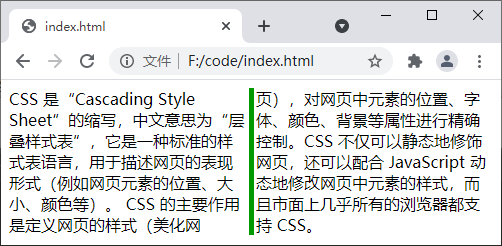
运行结果如下:

图:column-rule 属性演示
另外,您也可以直接使用 column-rule-width、column-rule-style、column-rule-color 三个属性来分别设置列与列之间边框的样式,如下所示:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- div {
- column-count: 3;
- column-gap: 10px;
- column-rule-width: 5px;
- column-rule-style: solid;
- column-rule-color: #090;
- }
- </style>
- </head>
- <body>
- <div>CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言,用于描述网页的表现形式(例如网页元素的位置、大小、颜色等)。<br>
- CSS 的主要作用是定义网页的样式(美化网页),对网页中元素的位置、字体、颜色、背景等属性进行精确控制。CSS 不仅可以静态地修饰网页,还可以配合 JavaScript 动态地修改网页中元素的样式,而且市面上几乎所有的浏览器都支持 CSS。</div>
- </body>
- </html>
column-span
column-span 属性用来设置元素应该跨越多少列,属性的可选值如下:
| 值 | 描述 |
|---|---|
| none | 默认值,表示元素不跨越列 |
| all | 表示元素横跨所有列 |
示例代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- div {
- column-count: 3;
- column-gap: 10px;
- column-rule: 5px solid #090;
- }
- h1 {
- column-span: none;
- }
- </style>
- </head>
- <body>
- <div>
- <h1>CSS是什么?</h1>
- CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言,用于描述网页的表现形式(例如网页元素的位置、大小、颜色等)。
- CSS 的主要作用是定义网页的样式(美化网页),对网页中元素的位置、字体、颜色、背景等属性进行精确控制。CSS 不仅可以静态地修饰网页,还可以配合 JavaScript 动态地修改网页中元素的样式,而且市面上几乎所有的浏览器都支持 CSS。
- </div>
- </body>
- </html>
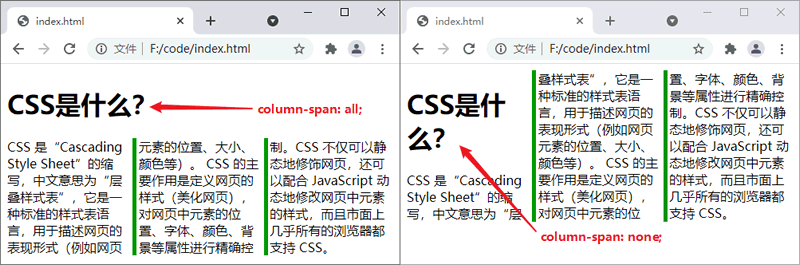
运行结果如下:

图:column-span 属性演示
column-width
column-width 属性用来设置每个列的宽度,属性的可选值如下:
| 值 | 描述 |
|---|---|
| auto | 由浏览器决定列的宽度 |
| length | 为每个列指定具体的宽度 |
示例代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- div {
- column-gap: 10px;
- column-rule: 5px solid #090;
- column-width: 200px;
- }
- </style>
- </head>
- <body>
- <div>
- CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言,用于描述网页的表现形式(例如网页元素的位置、大小、颜色等)。
- CSS 的主要作用是定义网页的样式(美化网页),对网页中元素的位置、字体、颜色、背景等属性进行精确控制。CSS 不仅可以静态地修饰网页,还可以配合 JavaScript 动态地修改网页中元素的样式,而且市面上几乎所有的浏览器都支持 CSS。
- </div>
- </body>
- </html>
运行结果如下:

图:column-width 属性演示
columns
columns 属性是一个简写属性,用来同时设置列的宽度和列的数量,语法格式如下:
columns: column-width column-count;
其中 column-width 表示每个列的宽度,column-count 则表示列的数量。
示例代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- div {
- columns: 100px 4;
- column-rule: 5px solid #090;
- }
- </style>
- </head>
- <body>
- <div>
- CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言,用于描述网页的表现形式(例如网页元素的位置、大小、颜色等)。
- CSS 的主要作用是定义网页的样式(美化网页),对网页中元素的位置、字体、颜色、背景等属性进行精确控制。CSS 不仅可以静态地修饰网页,还可以配合 JavaScript 动态地修改网页中元素的样式,而且市面上几乎所有的浏览器都支持 CSS。
- </div>
- </body>
- </html>
运行结果如下:

图:columns 属性演示













暂无评论内容