Css内边距是元素边框和元素内容之间的空白区域。控制区域的属性有padding、padding-top、padding-right、padding-bottom和padding-left。允许长度或百分比值,但不允许负值。

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
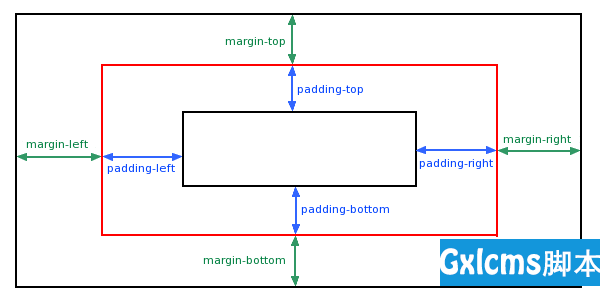
CSS内边距(padding)即元素的内边距,是指元素边框与元素内容之间的空白区域。

通过 CSS,您可以完全控制内边距(填充)。有一些属性可以为元素的每一侧(上、右、下和左侧)设置内边距。
CSS 拥有用于为元素的每一侧指定内边距的属性:
-
padding-top -
padding-right -
padding-bottom -
padding-left
也可以,直接使用padding,在一个属性中指定以上所有内边距属性,缩减代码。
内边距(padding)属性接受长度值或百分比值,但不允许使用负值。
可能的值:
| 值 | 描述 |
|---|---|
| auto | 浏览器计算内边距。 |
| length | 规定以具体单位计的内边距值,比如像素、厘米等。默认值是 0px。 |
| % | 规定基于父元素的宽度的百分比的内边距。 |
| inherit | 规定应该从父元素继承内边距。 |
padding属性可以有1~4个值:
padding:25px 50px 75px 100px;
-
上填充为25px
-
右填充为50px
-
下填充为75px
-
左填充为100px
padding:25px 50px 75px;
-
上填充为25px
-
左右填充为50px
-
下填充为75px
padding:25px 50px;
-
上下填充为25px
-
左右填充为50px
padding:25px;
-
所有的填充都是25px
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容