css解决高度不一致的方法:1、给input加上“box-sizing: border-box;”;2、给button加上“box-sizing: content-box;”。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css如何解决高度不一致问题?
css中input与button高度不一致的原因及解决方法
首先说下input和button高度不一致的原因
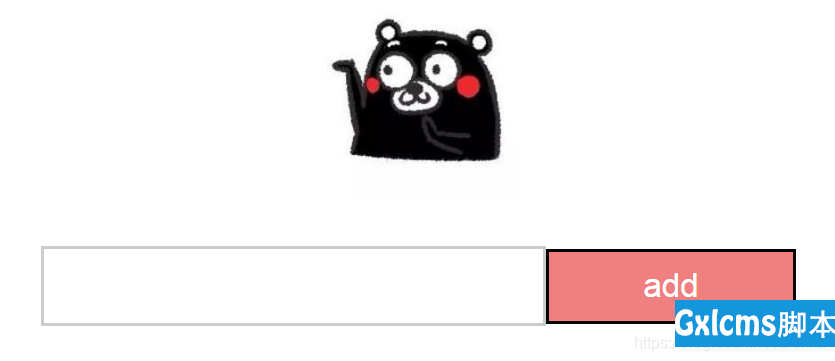
以前学习react项目,写todolist的时候遇到了这样一个小问题,查阅了一些资料,发现网上说的一切都是五花八门的,我查阅了资料,发现参差不齐是因为内嵌元素的基线不同,高低可能不同。(莎士比亚。坦普林。)解决方法也很简单。每个元素加上↓就可以了。
vertical-align:middle;
.target {
vertical-align:middle;
width: 200px;
height: 30px;
border: 1px solid #ccc;
box-sizing: border-box;}.red-btn {
vertical-align:middle;
width: 100px;
height: 30px;
background: lightcoral;
color: #fff;}
<Fragment>
<p className="App">
<p className="App-header">
<img src={logo} className="App-logo" alt="logo" />
</p>
<p>
<input className='target' value={this.state.inputValue} onChange={this.handleInputChange} />
<button className='red-btn' onClick={this.handleBtnClick}>add</button>
</p>
<ul>
{
this.getTodoItems()
} </ul>
</p>
</Fragment>

然后说下input高度会比button高两像素的原因
button在高度计算上始终使用了Quirks模式。在Quirks模式下,边框的计算是在元素的宽度内的,而不像标准模式一样计算在外部(button的高度包含边框的高度,而文本框text则不包含边框高度。)
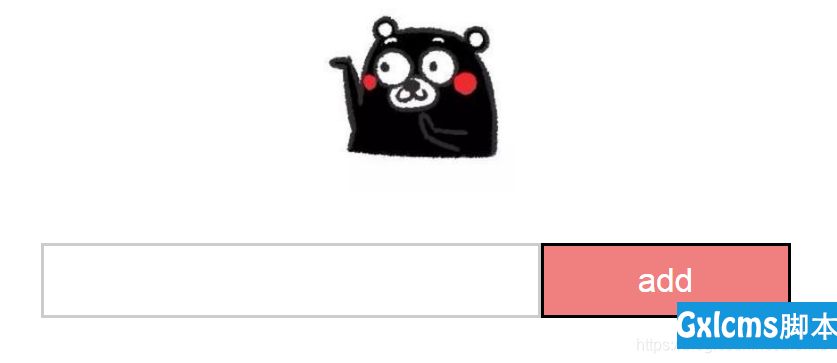
解决办法也很简单,就是给input加上 ↓
box-sizing: border-box;
或者给button加上 ↓ 就可以了
box-sizing: content-box;

希望能给大家解除疑惑=(:з」∠)_
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













暂无评论内容