在CSS中什么是:placeholder-shown?如何使用?有什么用?小白必知
CSS :placeholder-shown伪类是专门用于确定元素是否显示占位符的对象,主要使用它来检查input内容是否为空。 本篇文章带大家了解一下:placeholder-shown伪类,详细介绍一下它是如何工作的。 使...
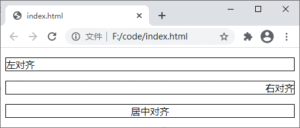
关于CSS文本格式化
通过 CSS 中的文本属性您可以像操作 Word 文档那样定义网页中文本的字符间距、对齐方式、缩进等等,CSS 中常用的文本属性如下所示:text-align:设置文本的水平对齐方式;text-decoration:设置...
关于CSS字体样式(font)
除了前面介绍的背景外,字体设置也是网页设计中的重要组成部分,合适的字体不仅会使页面更加美观,也可以提升用户体验。CSS 中提供了一系列用于设置文本字体样式的属性,比如更改字体,控制字体...
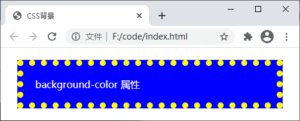
关于CSS background(背景)
在制作网页时我们往往需要在网页中添加一些背景颜色、背景图像让网页更加美观,吸引访问者的眼球。CSS 中提供了一系列用于设置 HTML 元素背景效果的属性,如下所示:background-color:设置元素...
关于CSS的颜色设置6种详细操作方法
我们在显示屏上看到的各种颜色都是通过红(red)、绿(green)、蓝(blue)三原色组合而成的,按不同的比例混合这三种颜色就可以得到其它颜色,通过调整红、绿、蓝三种颜色的数值可以最大限度的...
关于CSS长度单位汇总
通过前面的学习我们知道一个 CSS 样式由选择器、属性和值三个部分组成(例如p{width: 100px;}),在设置某些属性值时可能会涉及到与值对应的单位。CSS 支持多种不同的长度单位,根据类型的不同...
关于CSS注释(附带示例)
在代码中合理的添加注释是个非常好的习惯,通过注释您可以对代码加以解释说明(例如描述某段代码的功能、使用方法等),浏览器会自动忽略注释的内容。注释对开发人员非常重要,它可以帮助开发人...
关于HTML引用CSS的4种方法
CSS 样式需要引用到 HTML 中才能真正有效,那么如何才能在 HTML 中引用 CSS 呢?下面就来介绍一下。1. 内嵌样式表您可以在 HTML 头部(<head>标签内)的<style>标签中定义 CSS 样式...
详细解析PHP数据库操作面向对象的优点
以下列出了一些使用对象来描叙你的数据库的有利方面:存取方法(Accessor methods)将会使你对属性的读取和写入过程做到完全的控制每一级的每个记录和属性(的操作)都有确认过程从关系表中智能...