关于ps打印突然就直接关闭,怎么办
photoshop 打印文件时候突然关闭问题的解决办法重新安装系统后,PS也重新安装了,突然出现了这个问题,闷死了,系统又重新安装了一次,软件又重新安装了一次,就这样直接崩溃了,搜索了很多东西...
如何在CSS背景图片中使用svg的详细介绍
本篇文章给大家带来的内容是关于在CSS背景图片中使用svg的用法介绍(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 对CSS背景图片使用SVG可以启用CSS background...
关于 Linux操作系统是什么,操作系统概述
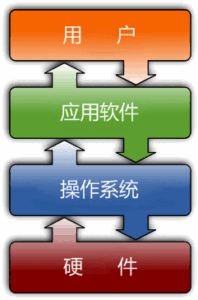
Linux 也是众多操作系统之一,要想知道 Linux 是什么,首先得说一说什么是操作系统。计算机是一台机器,它按照用户的要求接收信息、存储数据、处理数据,然后再将处理结果输出(文字、图片、音...
win10如何打开火炬之光2控制台
玩火炬之光2的小伙伴们知道这个游戏的控制台非常重要,但很多新手玩家不知道怎么打开,所以今天给大家带来一个打开的方法。一起看一下。win10火炬之光2控制台如何打开:1、点击桌面的“计算机”...
关于mac如何运行php
1、将编写好的PHP文件放到你自定义的Apache根目录(图8的文件夹)下2、然后在浏览器中输入:localhost3、在浏览器网址栏localhost的后面加上/filename.php(你所需要运行的PHP文件名)运行结果...
有关epic煮糊了1双人模式开启方法详细教程
epic平台之前有个好消息可以免费领取煮糊了1,很多小伙伴都很开心的领取并开始玩了,但是想要和朋友一起玩却不会开启双人模式,下面就来看看如何开启吧。epic煮糊了1怎么双人:1、打开并进入游...
有关bootstrap用哪个版本的讲解
bootstrap用哪个版本?bootstrap用Bootstrap3版本比较好,Bootstrap3之于Bootstrap2最大的变化是移动优先、扁平化设计、以及浏览器兼容性方面。所以我们的选择主要还是通过这三点的比较来进行。...
解析bootstrap官网的组件
Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。其中包括以下组件: 下拉菜单、按钮组、按钮下拉菜单、导航、导航条、路径导航、分页、排版、缩略图...
关于layui模板引擎如何使用
如果你想了解更多关于layui的知识,可以点击:layui教程 laytpl 是 JavScript 模板引擎,在字符解析上有着比较出色的表现,欠缺之处在于异常调试上。由于传统意义的前端模板引擎已经变得不再...
关于安装Linux系统对硬件有什么要求?
很多初学者在安装 Linux 系统时,都对自己的电脑配置存在质疑,担心其是否能够满足安装 Linux 的要求。本节就从 CPU、内存、硬盘、显卡等这些方面,详细介绍一下安装 Linux 系统的最低配置。基...