最新发布第2页
排序
CSS width和height的宽度和高度详解:
CSS 尺寸属性指的就是元素的宽度和高度属性,虽然说非常简单,但却是必须掌握的技能。CSS 中提供了 width、height、max-width、min-width、max-height 和 min-height 等几个属性来设置元素的宽...
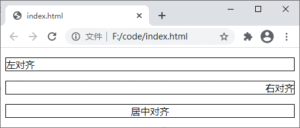
关于CSS文本格式化
通过 CSS 中的文本属性您可以像操作 Word 文档那样定义网页中文本的字符间距、对齐方式、缩进等等,CSS 中常用的文本属性如下所示:text-align:设置文本的水平对齐方式;text-decoration:设置...
关于CSS字体样式(font)
除了前面介绍的背景外,字体设置也是网页设计中的重要组成部分,合适的字体不仅会使页面更加美观,也可以提升用户体验。CSS 中提供了一系列用于设置文本字体样式的属性,比如更改字体,控制字体...
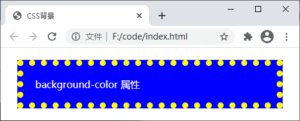
关于CSS background(背景)
在制作网页时我们往往需要在网页中添加一些背景颜色、背景图像让网页更加美观,吸引访问者的眼球。CSS 中提供了一系列用于设置 HTML 元素背景效果的属性,如下所示:background-color:设置元素...
关于CSS的颜色设置6种详细操作方法
我们在显示屏上看到的各种颜色都是通过红(red)、绿(green)、蓝(blue)三原色组合而成的,按不同的比例混合这三种颜色就可以得到其它颜色,通过调整红、绿、蓝三种颜色的数值可以最大限度的...
关于CSS长度单位汇总
通过前面的学习我们知道一个 CSS 样式由选择器、属性和值三个部分组成(例如p{width: 100px;}),在设置某些属性值时可能会涉及到与值对应的单位。CSS 支持多种不同的长度单位,根据类型的不同...
关于HTML引用CSS的4种方法
CSS 样式需要引用到 HTML 中才能真正有效,那么如何才能在 HTML 中引用 CSS 呢?下面就来介绍一下。1. 内嵌样式表您可以在 HTML 头部(<head>标签内)的<style>标签中定义 CSS 样式...
CSS选择器详解
选择器由 HTML 元素的 id、class 属性或元素名本身以及一些特殊符号构成,用来指定要为哪个 HTML 元素定义样式。选择器是 CSS 样式规则中重要的组成部分,我们可以将选择器看作是 CSS 样式与 HT...
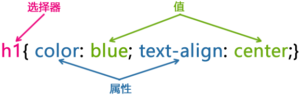
CSS语法规则
CSS 样式由一系列规则组成,这些规则由 Web 浏览器解析,然后应用于 HTML 文档相应的元素上。CSS 样式规则由三个部分组成,分别是选择器、属性和值:选择器:由 HTML 元素的 id、class 属性或元...
大网数据618特价活动,32G高配置服务器低至99元/月
大网数据当前6.18活动专场正在搞超大型限时促销优惠活动,国内高性能云服务器低价限量促销,更有大盘高防云服务器以及香港、韩国、美国机房的云服务器、独立服务器...