最新发布第3页
排序
CSS选择器详解
选择器由 HTML 元素的 id、class 属性或元素名本身以及一些特殊符号构成,用来指定要为哪个 HTML 元素定义样式。选择器是 CSS 样式规则中重要的组成部分,我们可以将选择器看作是 CSS 样式与 HT...
关于HTML引用CSS的4种方法
CSS 样式需要引用到 HTML 中才能真正有效,那么如何才能在 HTML 中引用 CSS 呢?下面就来介绍一下。1. 内嵌样式表您可以在 HTML 头部(<head>标签内)的<style>标签中定义 CSS 样式...
关于CSS长度单位汇总
通过前面的学习我们知道一个 CSS 样式由选择器、属性和值三个部分组成(例如p{width: 100px;}),在设置某些属性值时可能会涉及到与值对应的单位。CSS 支持多种不同的长度单位,根据类型的不同...
关于CSS的颜色设置6种详细操作方法
我们在显示屏上看到的各种颜色都是通过红(red)、绿(green)、蓝(blue)三原色组合而成的,按不同的比例混合这三种颜色就可以得到其它颜色,通过调整红、绿、蓝三种颜色的数值可以最大限度的...
关于CSS background(背景)
在制作网页时我们往往需要在网页中添加一些背景颜色、背景图像让网页更加美观,吸引访问者的眼球。CSS 中提供了一系列用于设置 HTML 元素背景效果的属性,如下所示:background-color:设置元素...
关于CSS字体样式(font)
除了前面介绍的背景外,字体设置也是网页设计中的重要组成部分,合适的字体不仅会使页面更加美观,也可以提升用户体验。CSS 中提供了一系列用于设置文本字体样式的属性,比如更改字体,控制字体...
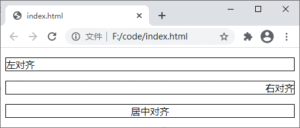
关于CSS文本格式化
通过 CSS 中的文本属性您可以像操作 Word 文档那样定义网页中文本的字符间距、对齐方式、缩进等等,CSS 中常用的文本属性如下所示:text-align:设置文本的水平对齐方式;text-decoration:设置...
关于CSS链接样式的4种操作方法
链接是网站的重要组成部分,几乎在每个网页上都能看到不少的链接,合理的设计链接的样式能够给网页的颜值加分。链接有四种不同的状态,分别是 link、visited、active 和 hover,可以通过以下伪...
网站文字广告代码美化版,渐变背景色
<style> .text-block{ width: 100%; overflow: hidden; background: rgba(255,255,255,.6); display: flex; justify-content: space-between; flex-wrap: wrap; } .text-block a{ color: ...
大网数据活动,500M云服务器68元/月,800G高防服务器399元
dwidc/大网数据带来了春季专场促销活动:湖北(十堰/中部、襄阳/云基地)、浙江宁波机房的VPS云服务器和独立服务器特价促销,促销款云服务器最高500M带宽低至68元、促销款独立服务器给50M带宽低...