最新发布第4页
排序
关于CSS字体样式(font)
除了前面介绍的背景外,字体设置也是网页设计中的重要组成部分,合适的字体不仅会使页面更加美观,也可以提升用户体验。CSS 中提供了一系列用于设置文本字体样式的属性,比如更改字体,控制字体...
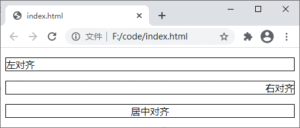
关于CSS文本格式化
通过 CSS 中的文本属性您可以像操作 Word 文档那样定义网页中文本的字符间距、对齐方式、缩进等等,CSS 中常用的文本属性如下所示:text-align:设置文本的水平对齐方式;text-decoration:设置...
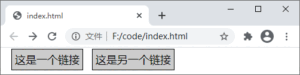
关于CSS链接样式的4种操作方法
链接是网站的重要组成部分,几乎在每个网页上都能看到不少的链接,合理的设计链接的样式能够给网页的颜值加分。链接有四种不同的状态,分别是 link、visited、active 和 hover,可以通过以下伪...
网站文字广告代码美化版,渐变背景色
<style> .text-block{ width: 100%; overflow: hidden; background: rgba(255,255,255,.6); display: flex; justify-content: space-between; flex-wrap: wrap; } .text-block a{ color: ...
大网数据活动,500M云服务器68元/月,800G高防服务器399元
dwidc/大网数据带来了春季专场促销活动:湖北(十堰/中部、襄阳/云基地)、浙江宁波机房的VPS云服务器和独立服务器特价促销,促销款云服务器最高500M带宽低至68元、促销款独立服务器给50M带宽低...
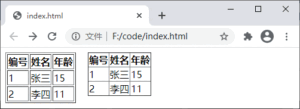
关于CSS的表格样式(table)详细详解
在网页中小小编通常使用表格来展示一些数据,例如成绩表、财务报表等,但是在默认情况下表格的样式并不美观,甚至不符合页面的风格。CSS 中提供了一些属性,通过这些属性您可以修改表格的样式,...
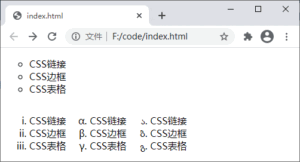
有关CSS list-style(列表样式)小小编给大家详细讲解点我查看
在网页中小小编很多地方都会用到列表,例如导航菜单、新闻列表、商品分类等等。您除了可以使用 HTML 中的一些属性来对列表进行简单的设置外,在 CSS 中也提供了几种专门用来设置和格式化列表的...
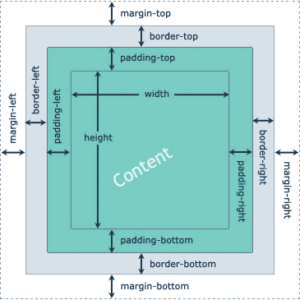
此篇文章给大家精讲一下CSS盒子模型
小小编今日给大家详细讲解一下CSS盒子模型,请仔细观看本篇文章。 盒子模型是网页设计中经常用到的一种思维模型,由四个部分构成,从内到外分别为内容区(content)、内边距(p...
CSS width和height的宽度和高度详解:
CSS 尺寸属性指的就是元素的宽度和高度属性,虽然说非常简单,但却是必须掌握的技能。CSS 中提供了 width、height、max-width、min-width、max-height 和 min-height 等几个属性来设置元素的宽...
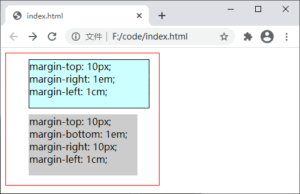
关于CSS margin外边距是什么,小小编为你解答
元素的外边距(margin)是围绕在元素边框以外(不包括边框)的空白区域,这片区域不受 background 属性的影响,始终是透明的。为元素设置外边距默认情况下如果不设置外边距属性,HTML 元素就是...