最新发布第5页
排序
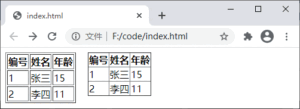
关于CSS的表格样式(table)详细详解
在网页中小小编通常使用表格来展示一些数据,例如成绩表、财务报表等,但是在默认情况下表格的样式并不美观,甚至不符合页面的风格。CSS 中提供了一些属性,通过这些属性您可以修改表格的样式,...
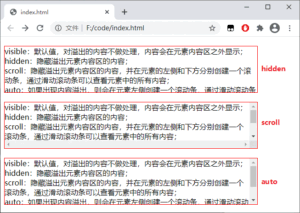
关于CSS滚动条样式(overflow)是什么,小小编为你解答
正如在“CSS盒模型”一节中所学,页面中的每个元素都可以被视为矩形盒,可以使用CSS控制盒的大小和位置等信息。 默认情况下,如果元素中的内容超过框的大小,例如,元素中的内容不足以容纳在由...
关于CSS精灵图(Sprite)精准讲解
用户访问网站时,浏览器向服务器发送一系列请求。例如,网页上的每个图像都必须经过一次请求,才能最终显示给用户。但是网页包含很多图像资源(例如页面上显示的图片、网页上的背景图像、装饰性...
CSS outline(轮廓)是什么,小小编为你精准讲解
轮廓(outline)是绘制于元素周围的一条线,位于边框的外围(紧贴着边框),主要用来突出显示某个元素,如下图所示:图:轮廓(outline)轮廓和边框看起来非常相似,但它们之间也并非没有区别,...
关于CSS cursor(鼠标样式)
在浏览网页的过程中,当我们将鼠标移动到某些元素上时,鼠标的样式会随之改变。比如鼠标指向文字,鼠标的样式会变成像大写字母I;当鼠标指向链接时,鼠标会变成小手的形状等。除了这些默认的变...
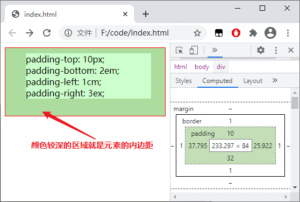
关于CSS padding(内边距)是什么,小小编为你讲解
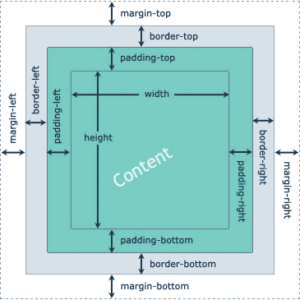
内部边距(padding)是指元素的内容区域和边框之间的区域,与外部边距不同,内部边距受背景属性的影响。 可以使用以下属性设置元素中的边距大小:padding-top:设置元素内容区上方的内边距;padd...
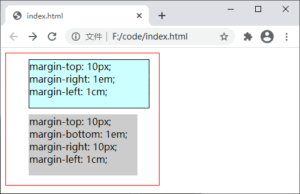
关于CSS margin外边距是什么,小小编为你解答
元素的外边距(margin)是围绕在元素边框以外(不包括边框)的空白区域,这片区域不受 background 属性的影响,始终是透明的。为元素设置外边距默认情况下如果不设置外边距属性,HTML 元素就是...
CSS width和height的宽度和高度详解:
CSS 尺寸属性指的就是元素的宽度和高度属性,虽然说非常简单,但却是必须掌握的技能。CSS 中提供了 width、height、max-width、min-width、max-height 和 min-height 等几个属性来设置元素的宽...
此篇文章给大家精讲一下CSS盒子模型
小小编今日给大家详细讲解一下CSS盒子模型,请仔细观看本篇文章。 盒子模型是网页设计中经常用到的一种思维模型,由四个部分构成,从内到外分别为内容区(content)、内边距(p...
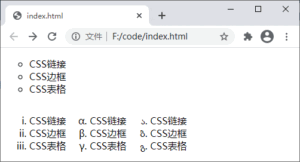
有关CSS list-style(列表样式)小小编给大家详细讲解点我查看
在网页中小小编很多地方都会用到列表,例如导航菜单、新闻列表、商品分类等等。您除了可以使用 HTML 中的一些属性来对列表进行简单的设置外,在 CSS 中也提供了几种专门用来设置和格式化列表的...