最新发布第6页
排序
关于CSS display(元素显示类型)精准详解,小白必看!
display 属性是 CSS 中最重要的属性之一,主要用来控制元素的布局,通过 display 属性您可以设置元素是否显示以及如何显示。根据元素类型的不同,每个元素都有一个默认的 display 属性值,例如&...
此篇文章讲解CSS visibility(元素可见性)
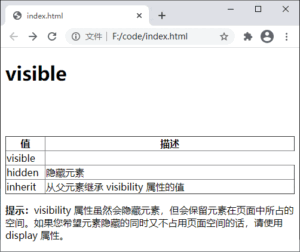
CSS的visibility属性用于设置元素是否可见。 将此属性与JavaScript一起使用,可以创建非常复杂的菜单和web布局。 例如,在网页上创建测验时,可以使用visibility属性隐藏问题的答案和分析,并根...
关于CSS计数器的精讲
CSS的计数器就像一个变量,它提供了简单的计数功能,可以在页面上显示结果,在早期的网站上被广泛使用。 要实现计数器,必须具有以下属性:counter-reset:创建或者重置计数器;counter-incremen...
关于CSS滚动条样式(overflow)是什么,小小编为你解答
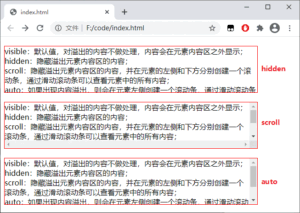
正如在“CSS盒模型”一节中所学,页面中的每个元素都可以被视为矩形盒,可以使用CSS控制盒的大小和位置等信息。 默认情况下,如果元素中的内容超过框的大小,例如,元素中的内容不足以容纳在由...
关于CSS精灵图(Sprite)精准讲解
用户访问网站时,浏览器向服务器发送一系列请求。例如,网页上的每个图像都必须经过一次请求,才能最终显示给用户。但是网页包含很多图像资源(例如页面上显示的图片、网页上的背景图像、装饰性...
CSS outline(轮廓)是什么,小小编为你精准讲解
轮廓(outline)是绘制于元素周围的一条线,位于边框的外围(紧贴着边框),主要用来突出显示某个元素,如下图所示:图:轮廓(outline)轮廓和边框看起来非常相似,但它们之间也并非没有区别,...
关于CSS cursor(鼠标样式)
在浏览网页的过程中,当我们将鼠标移动到某些元素上时,鼠标的样式会随之改变。比如鼠标指向文字,鼠标的样式会变成像大写字母I;当鼠标指向链接时,鼠标会变成小手的形状等。除了这些默认的变...
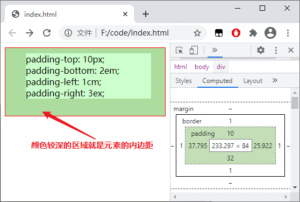
关于CSS padding(内边距)是什么,小小编为你讲解
内部边距(padding)是指元素的内容区域和边框之间的区域,与外部边距不同,内部边距受背景属性的影响。 可以使用以下属性设置元素中的边距大小:padding-top:设置元素内容区上方的内边距;padd...
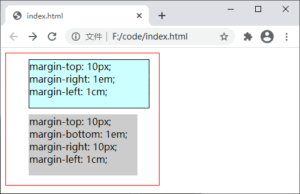
关于CSS margin外边距是什么,小小编为你解答
元素的外边距(margin)是围绕在元素边框以外(不包括边框)的空白区域,这片区域不受 background 属性的影响,始终是透明的。为元素设置外边距默认情况下如果不设置外边距属性,HTML 元素就是...
CSS width和height的宽度和高度详解:
CSS 尺寸属性指的就是元素的宽度和高度属性,虽然说非常简单,但却是必须掌握的技能。CSS 中提供了 width、height、max-width、min-width、max-height 和 min-height 等几个属性来设置元素的宽...