最新发布第7页
排序
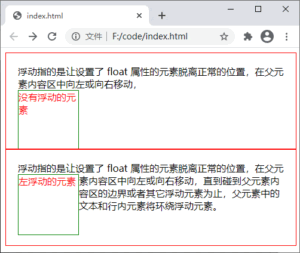
关于CSS float(浮动)
浮动将一个元素从其原始位置移开,并在父元素的内容区域向左或向右移动,直到到达父元素内容区域的边界或其他浮动元素为止。此外,在浮动元素后面定义的文本或内嵌元素包围浮动元素的一侧,因此...
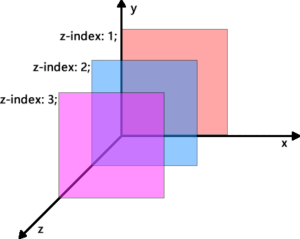
CSS z-index:元素堆叠是什么,小小编为你讲解,此篇文章小白必看
通常,您可能认为HTML页面是二维平面。 因为页面中的文本、图像或其他元素在页面上按一定的顺序排列,每个元素之间有一定的间隙,不会重叠。 但是,实际的网页实际上是三维的,可能会在元素之间...
今日讲解CSS position定位(5种方式)
CSS中的position属性用于设置元素在页面上的位置,您可以将此属性放置在所需位置。“位置”属性有五个可选值,分别对应于五种定位方法:取值说明static默认值,静态定位,表示没有定位,元素会按...
关于CSS display(元素显示类型)精准详解,小白必看!
display 属性是 CSS 中最重要的属性之一,主要用来控制元素的布局,通过 display 属性您可以设置元素是否显示以及如何显示。根据元素类型的不同,每个元素都有一个默认的 display 属性值,例如&...
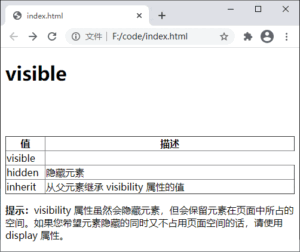
此篇文章讲解CSS visibility(元素可见性)
CSS的visibility属性用于设置元素是否可见。 将此属性与JavaScript一起使用,可以创建非常复杂的菜单和web布局。 例如,在网页上创建测验时,可以使用visibility属性隐藏问题的答案和分析,并根...
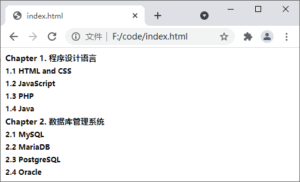
关于CSS计数器的精讲
CSS的计数器就像一个变量,它提供了简单的计数功能,可以在页面上显示结果,在早期的网站上被广泛使用。 要实现计数器,必须具有以下属性:counter-reset:创建或者重置计数器;counter-incremen...
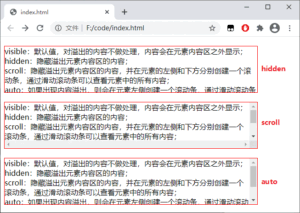
关于CSS滚动条样式(overflow)是什么,小小编为你解答
正如在“CSS盒模型”一节中所学,页面中的每个元素都可以被视为矩形盒,可以使用CSS控制盒的大小和位置等信息。 默认情况下,如果元素中的内容超过框的大小,例如,元素中的内容不足以容纳在由...
关于CSS精灵图(Sprite)精准讲解
用户访问网站时,浏览器向服务器发送一系列请求。例如,网页上的每个图像都必须经过一次请求,才能最终显示给用户。但是网页包含很多图像资源(例如页面上显示的图片、网页上的背景图像、装饰性...
CSS outline(轮廓)是什么,小小编为你精准讲解
轮廓(outline)是绘制于元素周围的一条线,位于边框的外围(紧贴着边框),主要用来突出显示某个元素,如下图所示:图:轮廓(outline)轮廓和边框看起来非常相似,但它们之间也并非没有区别,...
关于CSS cursor(鼠标样式)
在浏览网页的过程中,当我们将鼠标移动到某些元素上时,鼠标的样式会随之改变。比如鼠标指向文字,鼠标的样式会变成像大写字母I;当鼠标指向链接时,鼠标会变成小手的形状等。除了这些默认的变...