排序
在CSS中什么是:placeholder-shown?如何使用?有什么用?小白必知
CSS :placeholder-shown伪类是专门用于确定元素是否显示占位符的对象,主要使用它来检查input内容是否为空。 本篇文章带大家了解一下:placeholder-shown伪类,详细介绍一下它是如何工作的。 使...
css如何对文字分栏 操作教程方法
css中可利用columns属性或者column-width和column-count属性来对文字进行分栏,只需要给文字元素添加“columns:栏宽度 栏数;”或者“column-width:值;column-count:值;”样式即可。本教程操作环...
css如何设置第一个子元素的高度
在css中,可以利用“:first-child”选择器和height属性来设置第一个子元素的高度,该选择器用于匹配其父元素中的第一个子元素E,语法格式“E:first-child{ height:高度值;}”。本教程操作环境:...
关于css怎么设置斜体字效果
在css中,可以利用font-style属性来设置斜体字效果,只需要设置“font-style:italic;”或者“font-style:oblique;”样式即可;值italic可以定义斜体样式,值oblique可以定义倾斜的字体样式。本...
新手小白必知关于:css怎么实现竖线详情操作如下
现方法:1、利用border-left或border-right属性实现;2、使用伪元素来实现;3、利用box-shadow属性实现;4、利用“filter:drop-shadow()”实现;5、利用linearGradient渐变实现。本教程操作环境...
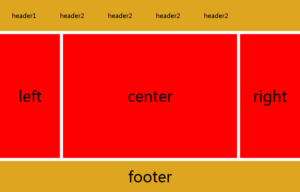
有关CSS响应式布局(自适应布局)的详细操作教程
CSS响应布局也称为自适应布局,是Ethan Marcotte于2010年5月提出的概念,其中一个站点可以与多个不同终端(设备)兼容,而不是为每个终端创建特定版本。这个概念是为了解决移动网络浏览而诞生的。...
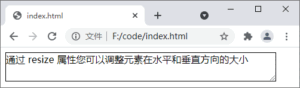
关于CSS resize 如何调整元素大小 新手小白必看需知
为了增强用户体验,CSS3 中新增了一个非常实用的 resize 属性,该属性允许用户通过拖动的方式来自由缩放元素的尺寸,在此之前要实现类似的效果还需要借助大量的 JavaScript 代码。resize 属性的...
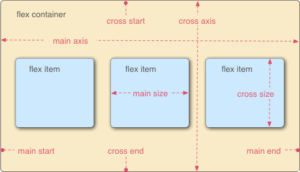
今日给大家详细讲解CSS flex布局和弹性布局/弹性盒子
Flex是Flexible Box的缩写,意为“弹性布局”或“弹性盒子”,是CSS3的新布局模式,可简单、完整、反应性地实施多种页面布局,非常适合页面需要适应多种屏幕大小和设备类型的情况。目前,几乎所...
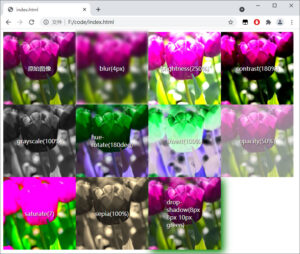
关于CSS filter(滤镜)精准详解
对于滤镜,首先能想到的是Photoshop这样的制图软件,通过这种软件的滤镜可以美化照片。CSS可以实现多种滤镜效果,包括模糊、透明效果、调整颜色对比度、反转颜色等,而无需使用软件。此外,CSS...
今天给大家讲解关于CSS box-sizing改变盒子模型
默认情况下,网页上元素的实际宽度或高度取决于元素内容区域的宽度或高度、内边距和边框属性的大小,因此在对元素进行布局时,还必须考虑元素的内边距和边框属性占用的页面空间。这一点在CSS框...