排序
关于新手小白需知的CSS column(多列布局)
需要在页面上显示大量文本时,如果每段文本很长,阅读起来可能会非常麻烦,读错行或串行。为了提高阅读舒适度,CSS3引入了多个列布局模块,使多个列布局变得简单高效。多栏版面是指可以将文本内...
关于新手小白10分钟入门教程操作 CSS动画(animation)
通过“CSS过渡”部分的学习,transition属性可以实现简单的过渡动画,但过渡动画只能指定开始和结束状态,整个过程由特定函数控制,灵活性不高。本节介绍更复杂的动画—— animation。要创建 C...
新手小白如何使CSS transition(过渡效果)详解
通常,当CSS属性值发生更改时,浏览器会立即更新相应的样式。 例如,当鼠标悬停在元素上时,在:hover选择器中定义的样式将立即应用于元素。 CSS3添加了过渡功能,可以在不使用flash或JavaScript...
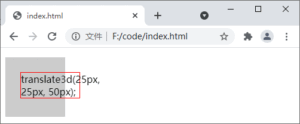
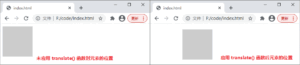
关于CSS 3D转换的5种形式
CSS不仅可以对页面中的元素进行二维转换,还可以对对象元素进行三维转换。 对象元素就像一个三维空间,用于移动、旋转、缩放和倾斜页面中的元素。 与2D变换一样,3D变换也不会影响周围的元素,...
关于CSS 2D可以转换的5种形式
CSS 中的 2D 转换允许我们在二维空间中执行一些基本的变换操作,例如移动、旋转、缩放或扭曲等,变换后的元素与绝对定位的元素类似,不会影响周围的元素,但可以和周围的元素重叠,不同的是,转...
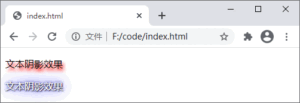
CSS阴影效果的两种方法详细操作请看
在网页设计中常常要使用到阴影效果,通过阴影效果可以很好的突出一个元素,在 CSS3 出现之前,我们想要为文本或者元素添加阴影效果需要借助图像才能实现,很不方便。而 CSS3 出现之后,我们通过...
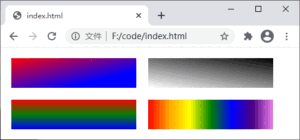
关于新手小白如何10分钟入门会使用CSS渐变色(颜色渐变)
CSS 中的渐变指的是两种或多种颜色之间的平滑过渡,以前我们必须使用事先定义好的图像来实现渐变效果,在 CSS3 出现以后则简单了很多,CSS3 为实现渐变效果提供了一种灵活的解决方案。通过 CSS3...
关于CSS border-image(边框图片)详解
对于元素边界,除了使用“CSS边框”中介绍的默认样式外,还可以使用CSS3的边框图像属性将图像用作元素的边界以创建各种边界效果。border-image 属性可以通过一些简单的规则,将一副图像划分为 9...
关于CSS圆角(border-radius)完全解析
在制作创建网页的过程中,可能需要圆角化的效果。 以前,剪切(将设计原稿剪切为容易在页面上制作的图像),使用多个背景图像将角弄圆。 CSS3问世后,就不需要这样的麻烦了。 CSS3提供了一组用于...
新手小白如何详细的使用CSS媒体查询(@media)全面解析
随着移动设备的迅速普及,越来越多的用户使用智能手机、平板电脑或其他设备浏览Web内容,而不是只在传统的计算机系统上浏览Web内容。 为了让使用各种设备的用户有良好的体验,需要进行媒体搜索...