排序
解析rocketbootstrap是什么插件
RocketBootstrap是一款依赖包插件,RocketBootstrap允许在app运行时加载插件,例如Activator、Flex、Fleksy Enable等的依赖包之一就有它。如何安装:1、下载并解压,得到com.rpetrich.rocketboo...
element plus的样式修改和扩展实例
我们开发了一个业务组件库。业务组件库是需要基于公司内部的一个UI组件库。而公司的UI组件库又出“基于”element ui的。 公司的UI组件库是对element ui的主题色进行了修改,并且也对于一些组件...
此篇文章讲解关于JS数据类型、基本数据类型、引用类型操作
JavaScript 是一种动态类型的语言,在定义变量时不需要提前指定变量的类型,变量的类型是在程序运行过程中由 JavaScript 引擎动态决定的,另外,您可以使用同一个变量来存储不同类型的数据,例...
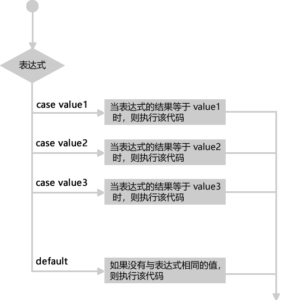
JS switch case语句详解
JS switch case 语句与 if else 语句的多分支结构类似,都可以根据不同的条件来执行不同的代码;但是与 if else 多分支结构相比,switch case 语句更加简洁和紧凑,执行效率更高。JavaScript...
js fill函数填充数组或对象的解决方法
js 的数组有一个 fill 方法,可以给数组填充数据,这个方法有三个参数,从左到右依次为 要填充的数据,填充的起始位置(默认为0),停止填充的位置(默认是数组的长度),这个方法不改变原数组...
寻找Bootstrap置信区间的方法
bootstrap置信区间:假设不能知道总体分布F。但是有一个分布F的数据样本,容量为N。以此样品中重新取样的方式提取N容量的样品。这个样本称为bootstrap样本。从原始样本中独立提取多个bootstrap...
react hooks的类型声明
在了解react hooks的类型之前,有必要先了解一下@types、.d.ts文件的概念及作用。 node_modules中的@types是什么? 当我们使用第三方npm包的时候,如果这个包不是ts编写,则没有导出类型,这时...
小小编告诉你为什么要使用bootstrap
Bootstrap是由两 twitter员工开发并开源的前端框架,非常火爆,而如此火爆自然有它的道理,在我们团队的所有项目中正全面推行使用 Bootstrap,我想根据自己的实际使用体验来说明一下为什么要用B...
JS var let声明范围区别
var声明提升 1 2 console.log(name) //土豆 var name = '土豆'; 使用var声明的变量会自动提升到函数作用域的顶部 1 2 3 4 5 6 7 8 9 10 11 12 function foo(){ console.log(name); ...
简介bootstrap可以用来干什么
bootstrap可以用来干什么Bootstrap是一组用于网站和网络应用程序开发的开源前端框架,包括HTML、CSS及JavaScript的框架,提供字体排印、窗体、按钮、导航及其他各种组件及Javascript扩展,旨在...