最新发布
排序
大网数据2023年国庆限时秒杀抢购专场
2023年国庆限时秒杀抢购专场 中部实例一[高性能] 核心骨干网络优化线路,傲盾、金盾集群提供安全防护 低至2.8折 4核 CPU 4G 内存 10M 带宽 20G 数据盘 100G 防御 地域: 中部 · 湖北 · 金盾+...
在CSS中什么是:placeholder-shown?如何使用?有什么用?小白必知
CSS :placeholder-shown伪类是专门用于确定元素是否显示占位符的对象,主要使用它来检查input内容是否为空。 本篇文章带大家了解一下:placeholder-shown伪类,详细介绍一下它是如何工作的。 使...
Discuz杂志/新闻报道模板(jeavi_line)UTF8-GBK模板
价值360元的Discuz杂志/新闻报道模板(jeavi_line)UTF8-GBK模板下载,该模板后台可自定义主配色;优化用户登录注册页面;调整头部导航菜单,用户登陆信息部分,聚合消息提醒,快捷导航,支持左...
FastDFS分布式文件系统 v6.9.1
FastDFS是一个开源高性能分布式文件系统(DFS)。它的主要功能包括:文件存储,文件同步和文件访问以及高容量和负载平衡的设计。FastDFS特别适合基于照片共享站点和视频共享站点等文件的网站的...
ModStartBlog 稳定版 v7.0.0
ModStart 是一个基于 Laravel 模块化极速开发框架。模块市场拥有丰富的功能应用,支持后台一键快速安装,让开发者能快的实现业务功能开发。 系统完全开源,基于 Apache 2.0 开源协议。 2023年03...
关于CSS的颜色设置6种详细操作方法
我们在显示屏上看到的各种颜色都是通过红(red)、绿(green)、蓝(blue)三原色组合而成的,按不同的比例混合这三种颜色就可以得到其它颜色,通过调整红、绿、蓝三种颜色的数值可以最大限度的...
大网数据活动,500M云服务器68元/月,800G高防服务器399元
dwidc/大网数据带来了春季专场促销活动:湖北(十堰/中部、襄阳/云基地)、浙江宁波机房的VPS云服务器和独立服务器特价促销,促销款云服务器最高500M带宽低至68元、促销款独立服务器给50M带宽低...
关于HTML引用CSS的4种方法
CSS 样式需要引用到 HTML 中才能真正有效,那么如何才能在 HTML 中引用 CSS 呢?下面就来介绍一下。1. 内嵌样式表您可以在 HTML 头部(<head>标签内)的<style>标签中定义 CSS 样式...
CSS选择器详解
选择器由 HTML 元素的 id、class 属性或元素名本身以及一些特殊符号构成,用来指定要为哪个 HTML 元素定义样式。选择器是 CSS 样式规则中重要的组成部分,我们可以将选择器看作是 CSS 样式与 HT...
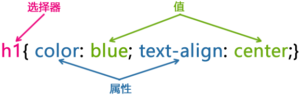
CSS语法规则
CSS 样式由一系列规则组成,这些规则由 Web 浏览器解析,然后应用于 HTML 文档相应的元素上。CSS 样式规则由三个部分组成,分别是选择器、属性和值:选择器:由 HTML 元素的 id、class 属性或元...
大网数据618特价活动,32G高配置服务器低至99元/月
大网数据当前6.18活动专场正在搞超大型限时促销优惠活动,国内高性能云服务器低价限量促销,更有大盘高防云服务器以及香港、韩国、美国机房的云服务器、独立服务器...