最新发布第9页
排序
新手小白如何详细的使用CSS媒体查询(@media)全面解析
随着移动设备的迅速普及,越来越多的用户使用智能手机、平板电脑或其他设备浏览Web内容,而不是只在传统的计算机系统上浏览Web内容。 为了让使用各种设备的用户有良好的体验,需要进行媒体搜索...
关于CSS计数器的精讲
CSS的计数器就像一个变量,它提供了简单的计数功能,可以在页面上显示结果,在早期的网站上被广泛使用。 要实现计数器,必须具有以下属性:counter-reset:创建或者重置计数器;counter-incremen...
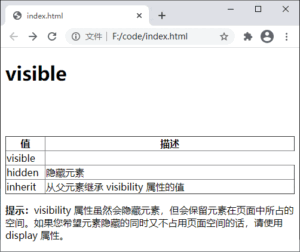
此篇文章讲解CSS visibility(元素可见性)
CSS的visibility属性用于设置元素是否可见。 将此属性与JavaScript一起使用,可以创建非常复杂的菜单和web布局。 例如,在网页上创建测验时,可以使用visibility属性隐藏问题的答案和分析,并根...
关于CSS display(元素显示类型)精准详解,小白必看!
display 属性是 CSS 中最重要的属性之一,主要用来控制元素的布局,通过 display 属性您可以设置元素是否显示以及如何显示。根据元素类型的不同,每个元素都有一个默认的 display 属性值,例如&...
今日讲解CSS position定位(5种方式)
CSS中的position属性用于设置元素在页面上的位置,您可以将此属性放置在所需位置。“位置”属性有五个可选值,分别对应于五种定位方法:取值说明static默认值,静态定位,表示没有定位,元素会按...
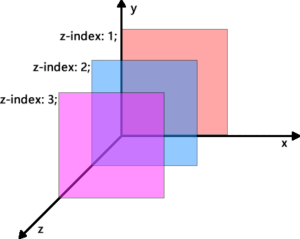
CSS z-index:元素堆叠是什么,小小编为你讲解,此篇文章小白必看
通常,您可能认为HTML页面是二维平面。 因为页面中的文本、图像或其他元素在页面上按一定的顺序排列,每个元素之间有一定的间隙,不会重叠。 但是,实际的网页实际上是三维的,可能会在元素之间...
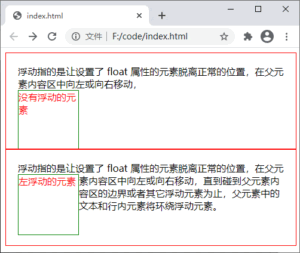
关于CSS float(浮动)
浮动将一个元素从其原始位置移开,并在父元素的内容区域向左或向右移动,直到到达父元素内容区域的边界或其他浮动元素为止。此外,在浮动元素后面定义的文本或内嵌元素包围浮动元素的一侧,因此...
关于CSS伪类选择器是什么,小小编为你精准讲解,小白必看!
伪类是 W3C 制定的一套选择器的特殊状态,通过伪类您可以设置元素的动态状态,例如悬停(hover)、点击(active)以及文档中不能通过其它选择器选择的元素(这些元素没有 ID 或 class 属性),...
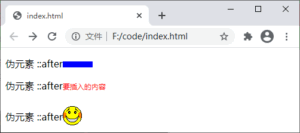
关于CSS伪元素是什么
伪元素是附加在选择器末尾的关键字,伪元素允许您定义所选元素特定部分的样式,而无需使用元素的ID或class属性。 例如,伪元素允许您设置段落中第一个字符的样式,并在元素前后插入一些内容。在...
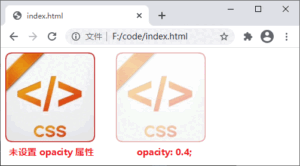
新手小白如何详细设置CSS透明度(opacity)
正如您在“CSS颜色”中所了解的,rgba ( )、hsla ( ) )可以设置颜色的透明度,但它们只能在定义颜色的同时设置透明度,而不能为图像或其他元素设置透明度。CSS 中提供了一个 opacity 属性用来设...